vscode 的插件
各种 vscode 的插件使用记录,包括错误、快捷键、使用技巧等
本文件的重构
把每一个涉及到的插件,都给我专门移动到对应的专属文件夹,一律用插件的专属 id 名作为文件夹来全局索引。
这样可以做出更加精细的插件配置学习。
Zhihu On VSCode ?
https://marketplace.visualstudio.com/items?itemName=niudai.vscode-zhihu
koroFileHeader
头部注释
vscode的koroFileHeader插件可以生成代码的头部注释。手动为代码生成头部注释的快捷键是Ctrl+Window+I。使用快捷键Ctrl+Shift+P输入命令@command:extension.fileheader或输入命令fileheader也可以生成头部注释。
不使用
目前(2025-2-4)已经不使用这个插件了,这个插件生成了太多杂乱的信息。这些信息都可以被 gitlens 代替。
平时开发的时候要禁用掉。很多开源项目的代码都不会带上这些头部注释的。
vetur
Root file specified for compilation
结论,傻逼问题。vscode 犯病。起因是重命名了 vue 文件,导致插件识别时出现错误。不管即可。
直接去 CSDN 查即可得出结论。
根目录下的 package.json 影响了项目变量的类型提示
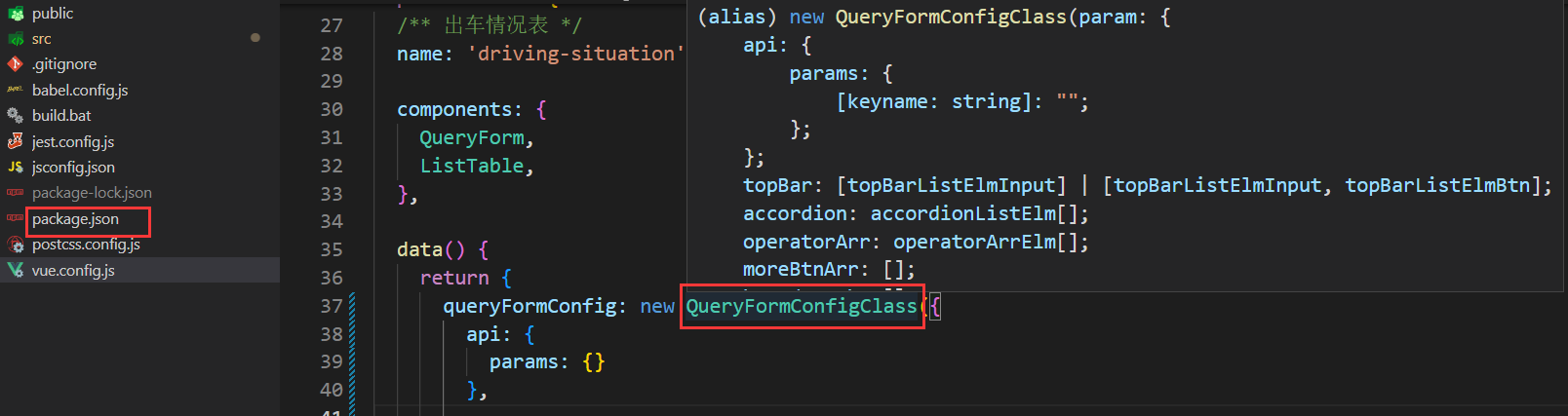
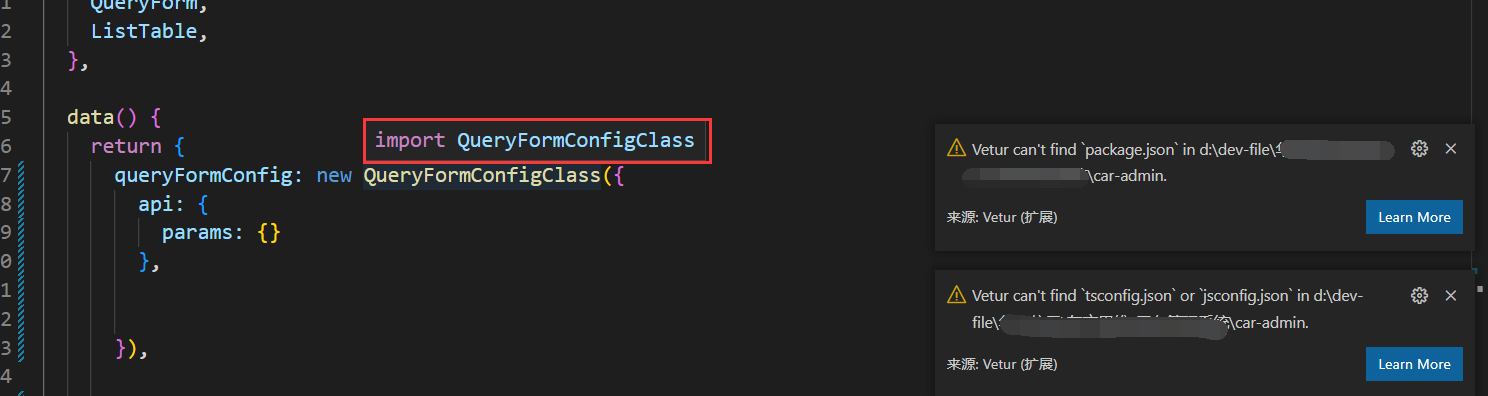
vetur插件在不同项目架构下,出现识别错误。根目录下是否存在package.json文件,会影响用.d.ts增强的变量类型提示。如果根目录下没有该文件时,vetur插件就不能识别该文件,导致我们编写的.d.ts失去作用,如下所示:
- 能够支持
dts类型提示的情况

- 完全不能识别的情况

来自eslint的vue/multi-word-component-names报错
在该版本内得到了及时的修复。不必自己额外配置 eslint.config.js 来单独屏蔽掉了。
https://github.com/vuejs/vetur/releases/tag/v0.37.3
git-commit-plugin
git的提交信息是有提交规范的。这个提交规范仅仅限制在字符串形式的提交记录上。现在可以用vscode的插件快速使用规范提供的模板,实现配置。使用git-commit-plugin插件即可。
常用配置
{
/*
git-commit-plugin 提交记录插件 长度配置 这里配置到50
参考资料: https://github.com/RedJue/git-commit-plugin#settings-options
v < 1.1.2
"GitCommitPlugin.MaxSubjectWords": 50
v >= 1.1.2
"GitCommitPlugin.MaxSubjectCharacters": 50
在1.1.2版本内,该api的名称被更改了,需注意更改全局配置。
*/
"GitCommitPlugin.MaxSubjectCharacters": 50
}代码截图插件
这里主要考虑CodeSnap和Polacode插件。目前采用的是CodeSnap插件来实现代码片段的截图分享。
快捷键映射配置
平时常用的Ctrl + Shift + /和Ctrl + D快捷键,均来至于插件Eclipse Keymap,而不是vscode自带的快捷键。
几款高度相似的 vue 开发插件
当前结论:Vetur是vue2版本的插件,Volar是vue3版本的插件。
参考资料:Vetur的官方issue。指出其插件将保持和vue2相同的生命周期,将会被替换
https://github.com/vuejs/vetur/issues/3476
官网文档的迁移说明。英文版明确说明了ide的识别支持从Vetur升级到了Volar。
https://v3-migration.vuejs.org/recommendations.html#new-framework-level-recommendations
值得注意的是,Vuter是从Vetur项目fork而来的,我们也应该尽可能的不使用该工具。
https://github.com/yoyo930021/vuter
Vuter
https://marketplace.visualstudio.com/items?itemName=yoyo930021.vuterVolar
https://marketplace.visualstudio.com/items?itemName=Vue.volarVetur
https://marketplace.visualstudio.com/items?itemName=octref.vetur
https://vuejs.github.io/vetur/
code runner
该插件可以快速运行代码,但是在运行 ts 时,需要本机额外安装全局依赖包。
https://github.com/formulahendry/vscode-code-runner/issues/632
EditorConfig for VS Code
该插件能够快速配置当前项目的.editorconfig文件。应该作为常用的插件,并且每一个项目都应该使用该插件来快速生成.editorconfig文件。
使用示例
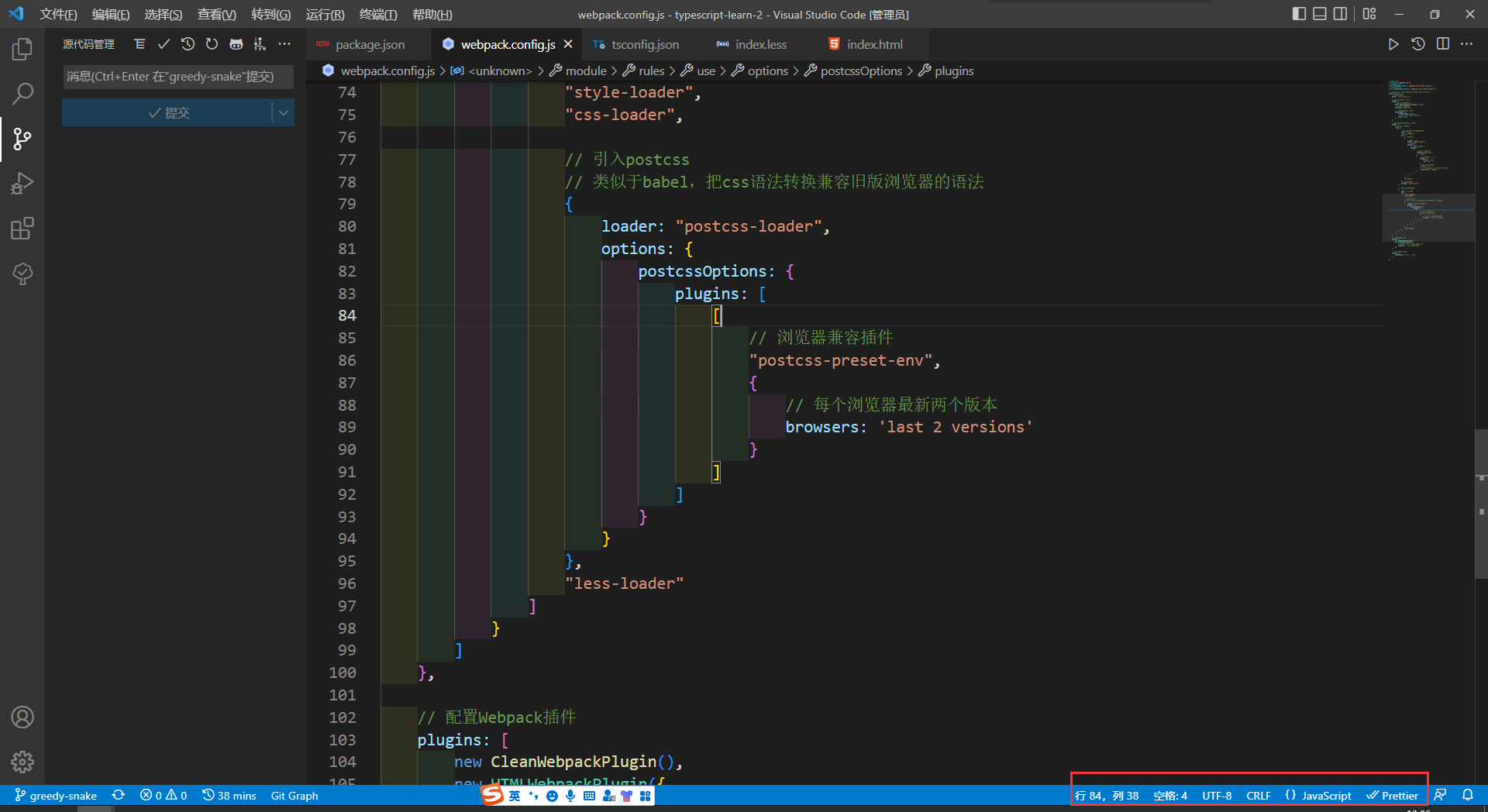
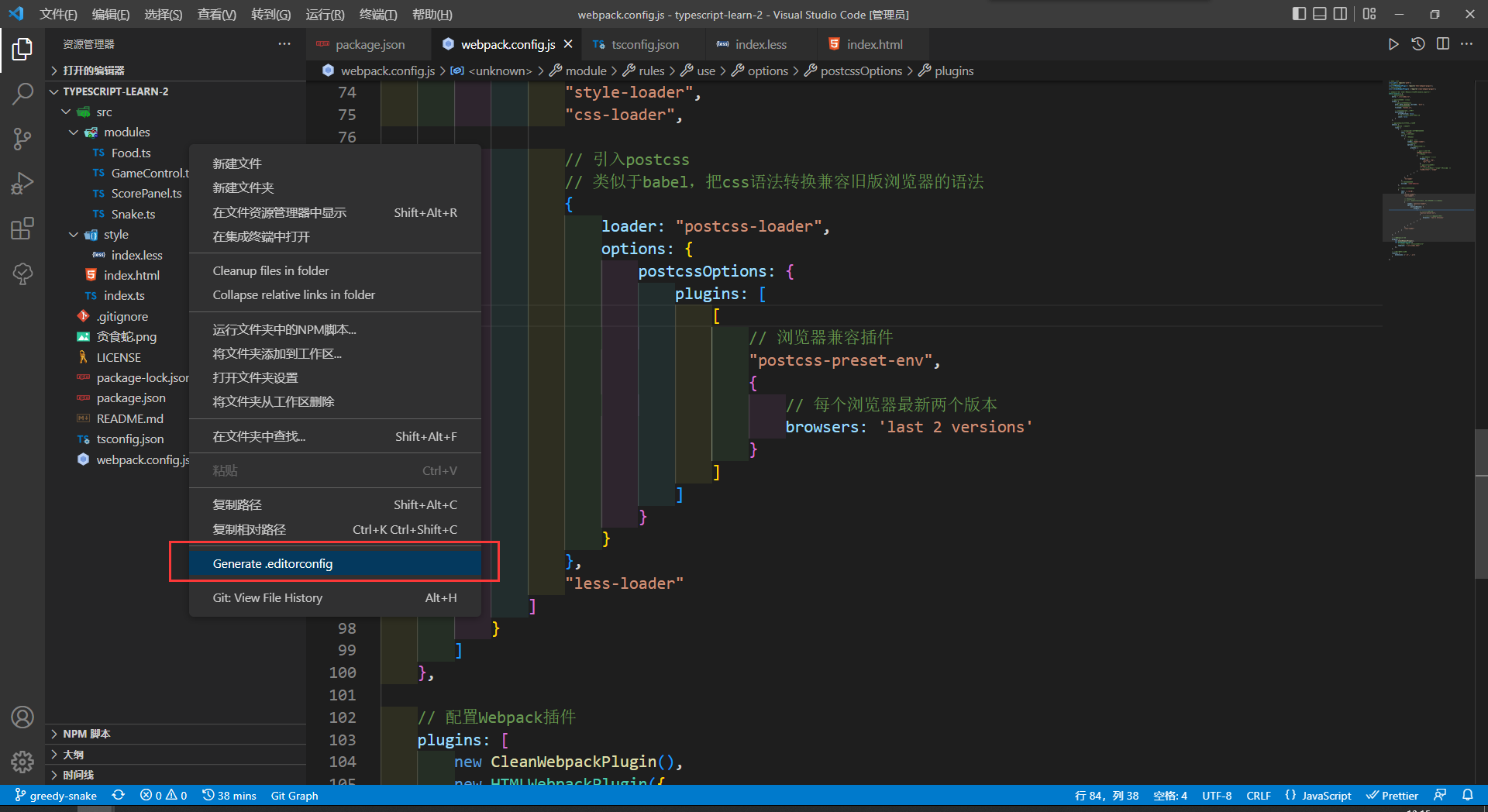
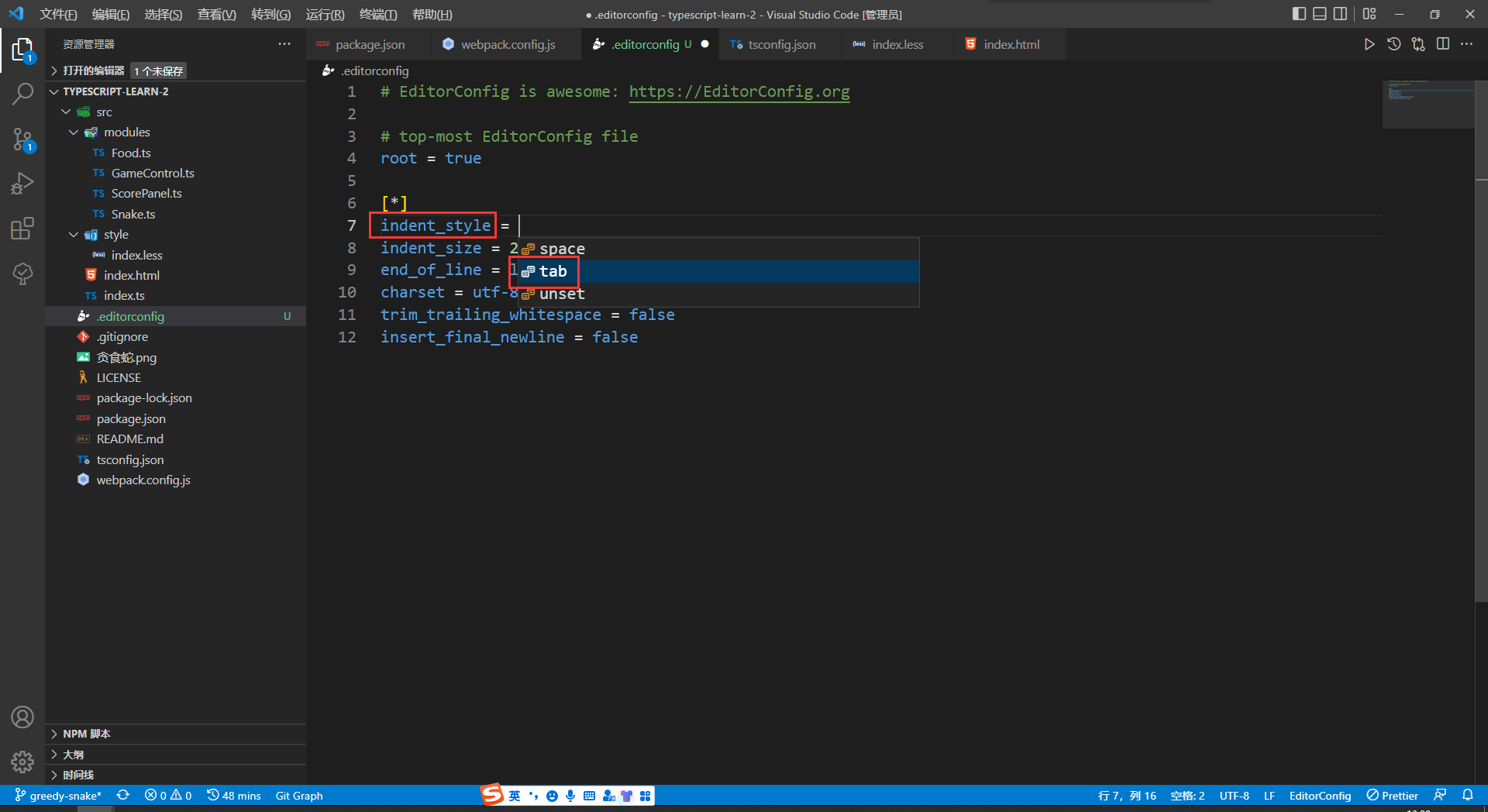
比如说我们遇到了一个新的项目,如下截图

该项目的间距等格式化相关的信息都不太合适,想要快速格式化,这里是推荐在项目根目录内新建.editorconfig文件,并且去配置indent_style = tab。
- 右键新建文件

- 修改
indent_style配置
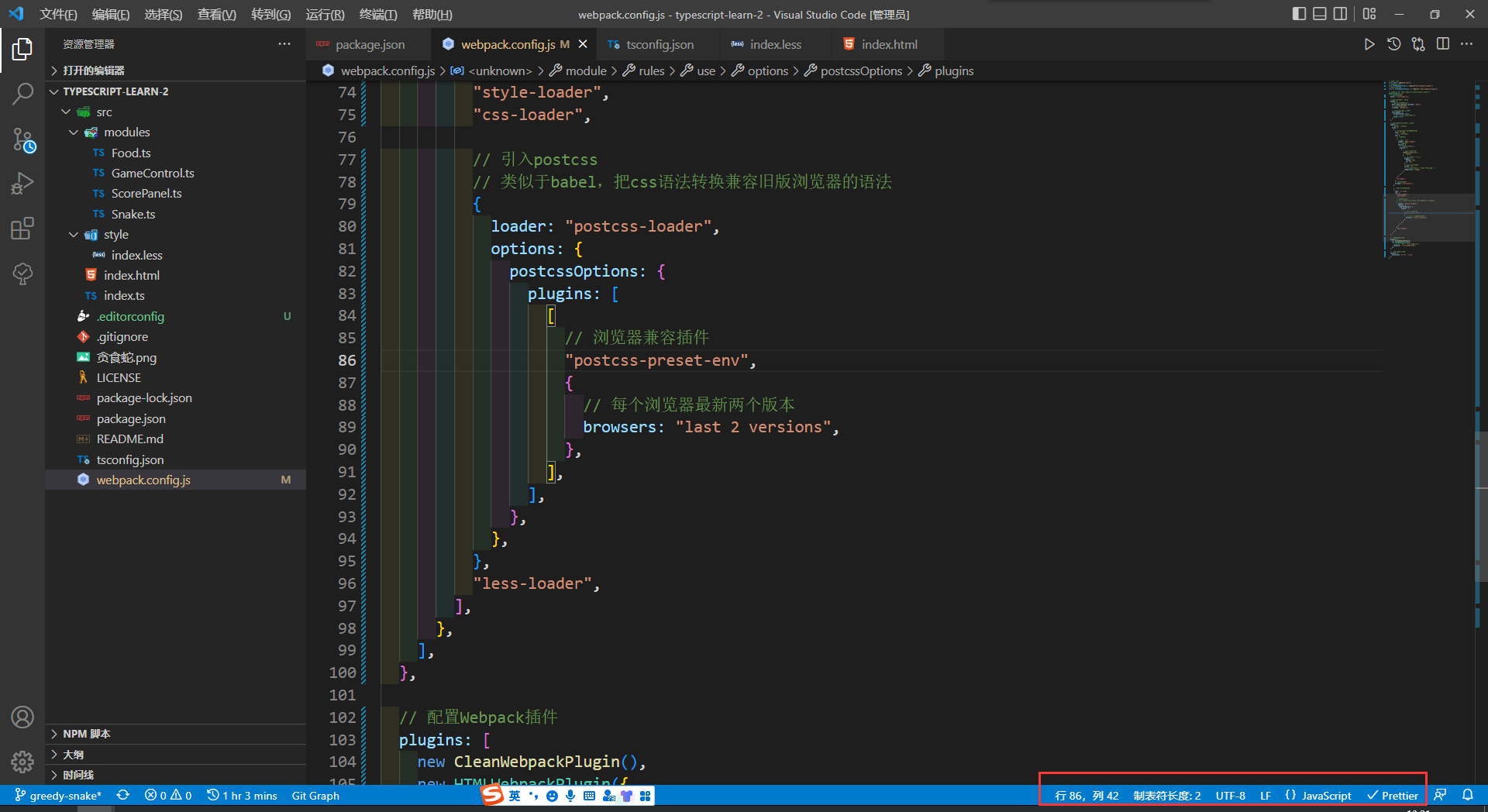
最后在prettier等格式化插件的配置下,就可以格式化本文件了,如下图所示:

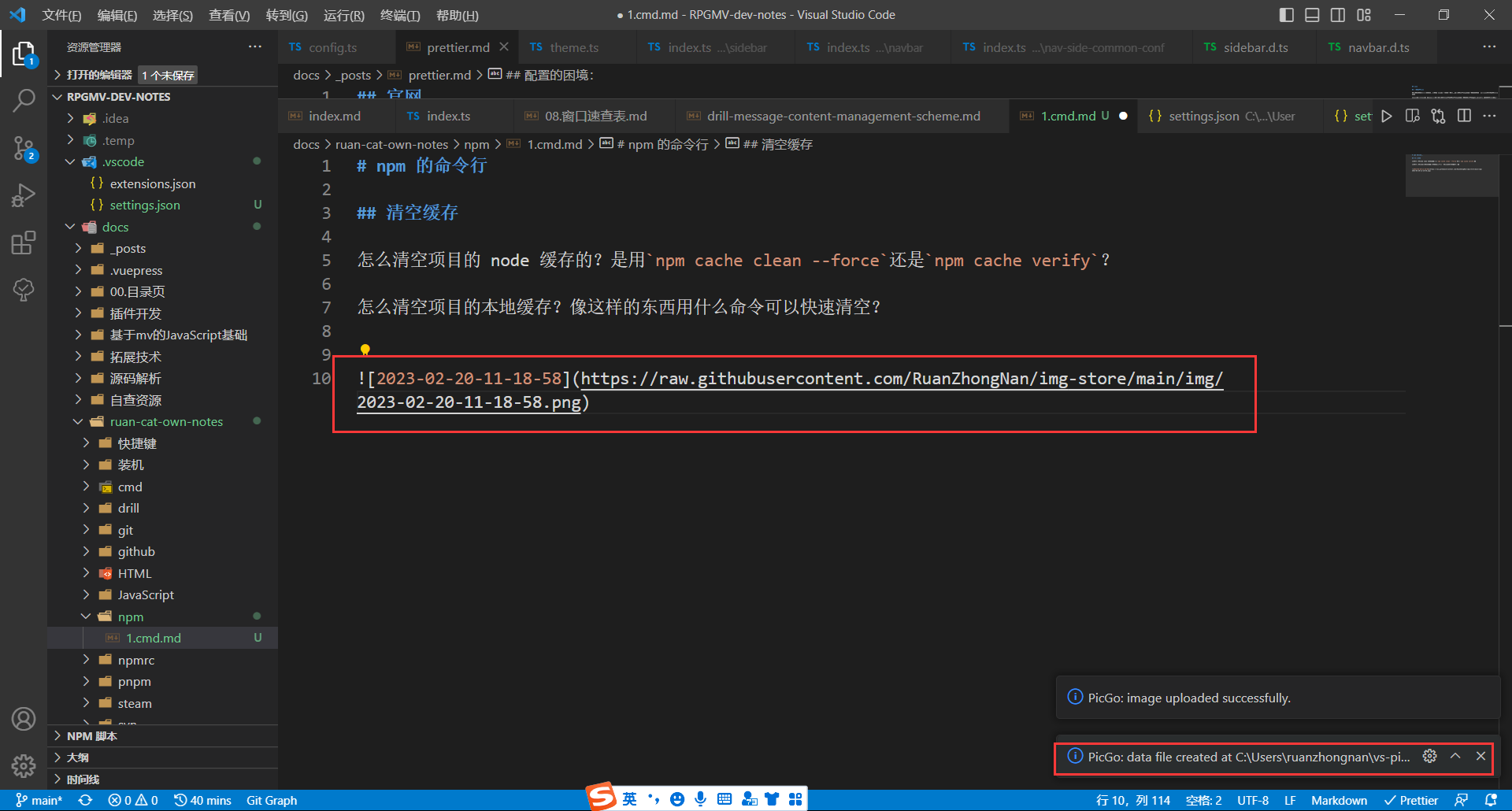
vs-picgo
该插件实现了本地 picgo 的配置识别,并直接使用相关服务实现上传。
上传图片的快捷键
其中,默认的图片上传快捷键不是Ctrl+C,而是Ctrl+Alt+U。
上传历史记录
本插件的上传历史记录默认保存在C盘的vs-picgo-data.json文件内。在settings.json内一般需要配置为:
{
"picgo.dataPath": "C:\\Users\\Administrator\\vs-picgo-data.json"
}推荐的工作区配置
{
"recommendations": ["Spades.vs-picgo"]
}配置该插件时遇到的问题
目前的关于该插件的配置,存在着写死的绝对路径配置。
{
"picgo.configPath": "C:\\Users\\Administrator\\AppData\\Roaming\\picgo\\data.json",
"picgo.dataPath": "C:\\Users\\Administrator\\vs-picgo-data.json"
}该配置在不同的电脑上,导致了错误。vscode直接显示出command 'picgo.uploadImageFromClipboard' not found的错误。因为查询不到正确的全局picgo配置。这个配置缺陷很大。
调整后,就不会出现该错误了,可以正常的上传。

picgo

直接使用 picgo 可以直接上传 bili 的图片,可以生成出有意义的图片

测试性质的流程图
vue-class-component
https://github.com/fmfe/vue-class-setup
https://github.com/vuejs/vue-class-component
感觉现在写 vue 组件的方式很多。需要搞清楚这些是什么东西。
当前学习情况
目前好好学习 vue3 的组合式语法即可。不学习该 class 写法了。