Settings.json 与配置
自动格式化
当我们为vscode设置自动格式化配置时,应该使用局部的配置,而不是个人账户的全局配置。
界面化的配置 推荐的快速配置
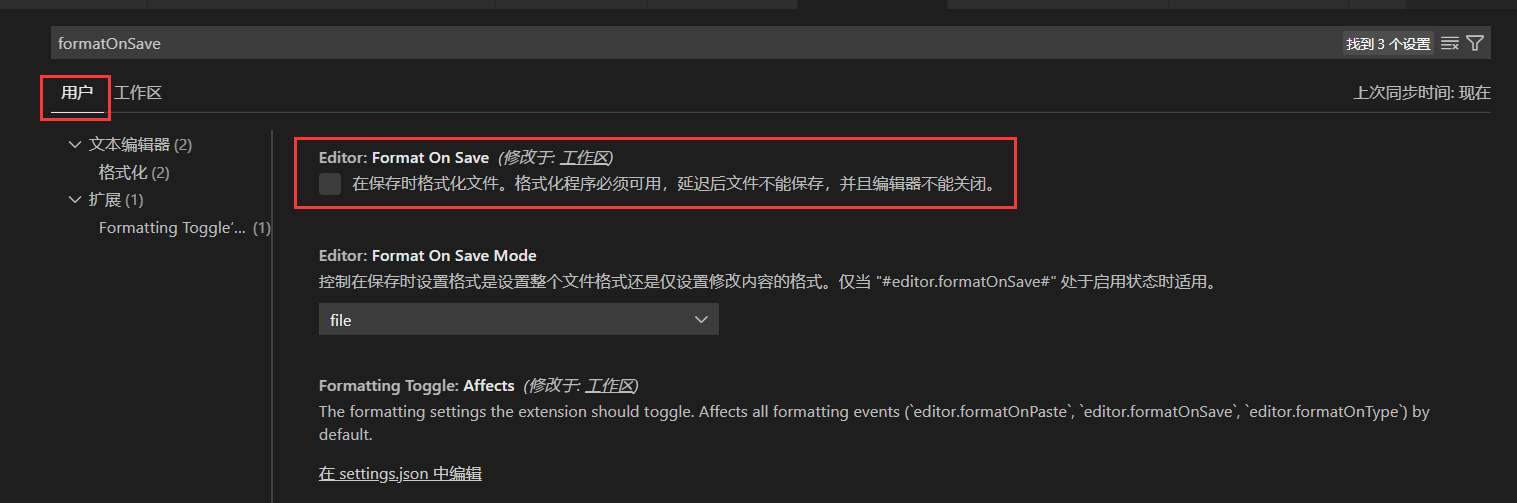
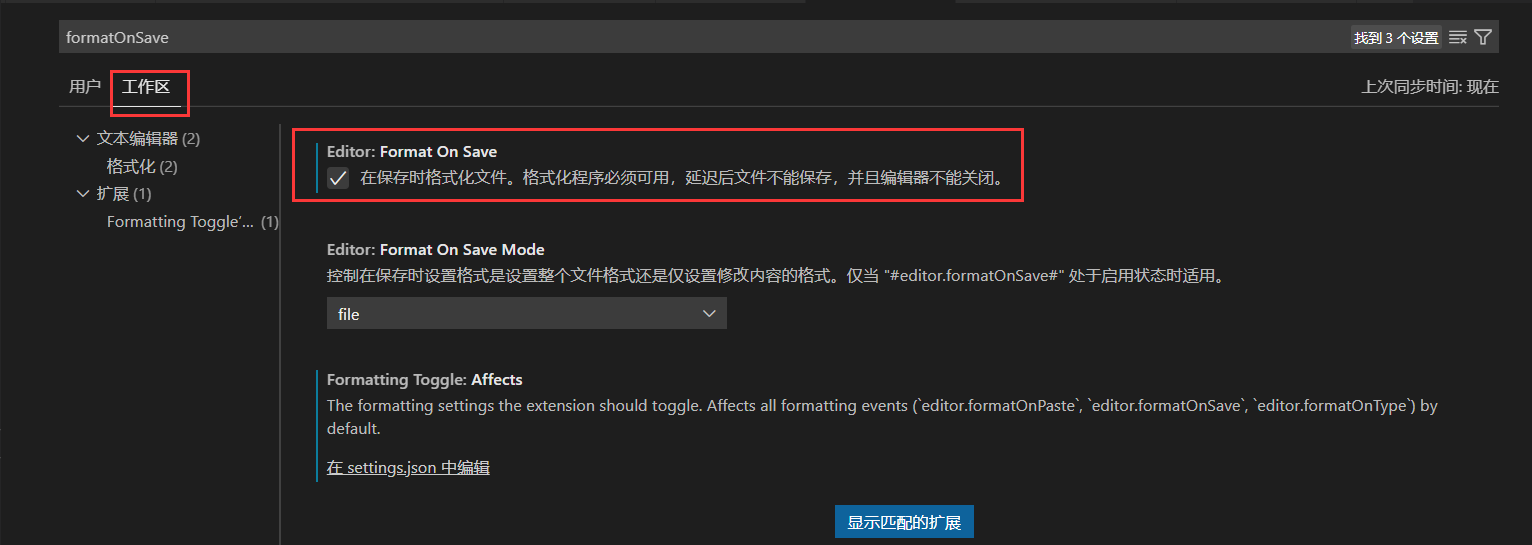
进入设置界面,搜索formatOnSave,并在设置界面内做出差异性的改动。这里建议是让个人的全局配置为否,局部配置为是。界面如下图所示:
- 个人全局配置为否:

- 工作区局部配置为真

手动的 json 配置 稳妥的保守配置
有时候需要依赖于手动的.json配置来实现,手动新建.vscode\settings.json文件,写入以下配置:
json
{
"editor.formatOnSave": true,
"formattingToggle.affects": ["editor.formatOnPaste", "editor.formatOnSave", "editor.formatOnType"]
}参考资料
https://blog.csdn.net/weixin_43343144/article/details/105345307
path-intellisense.mappings
不考虑继续学习此方案。现在要实现路径别名配置时,都是在 tsconfig.json 和打包器上面配置路径别名的。
相反,这个配置很生疏奇怪。
json
{
"path-intellisense.mappings": {
"/@/": "${workspaceRoot}/src"
}
}