cloudflare 中转 ip
起因:直连自建节点被墙
外部参考资料
https://github.com/233boy/v2ray/wiki/使用Cloudflare中转V2Ray流量
https://www.wlgo.cc/archives/1708.html
https://blog.langpz.com/拯救被墙的ip-v2ray使用cloudflare中转流量.html
https://www.dongvps.com/2022-10-07/236/如何校验自建节点被墙?
指导思想
先弄完域名和 DNS 的配置,再到服务器安装 v2ray 并执行后续操作。
记录步骤
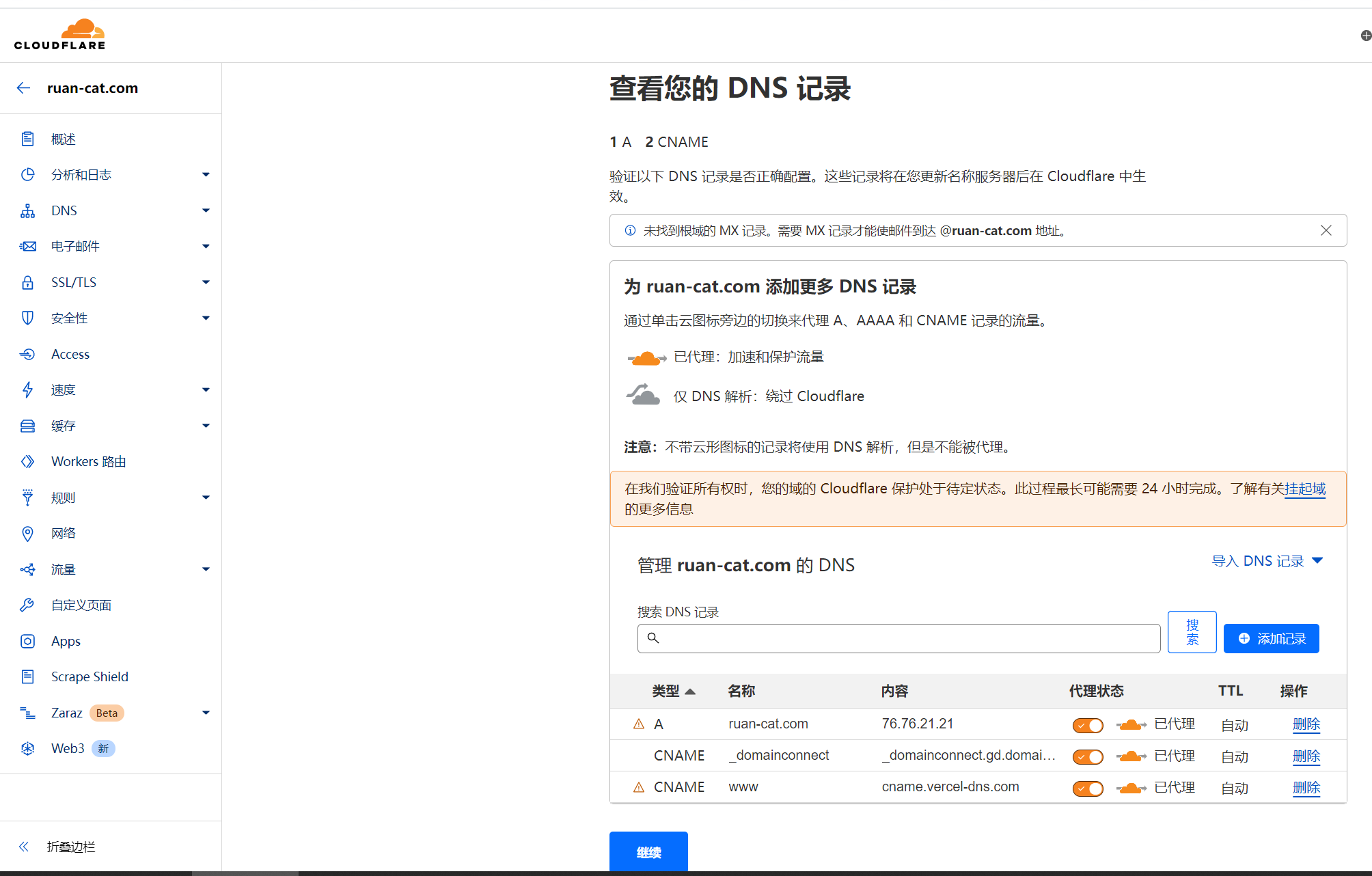
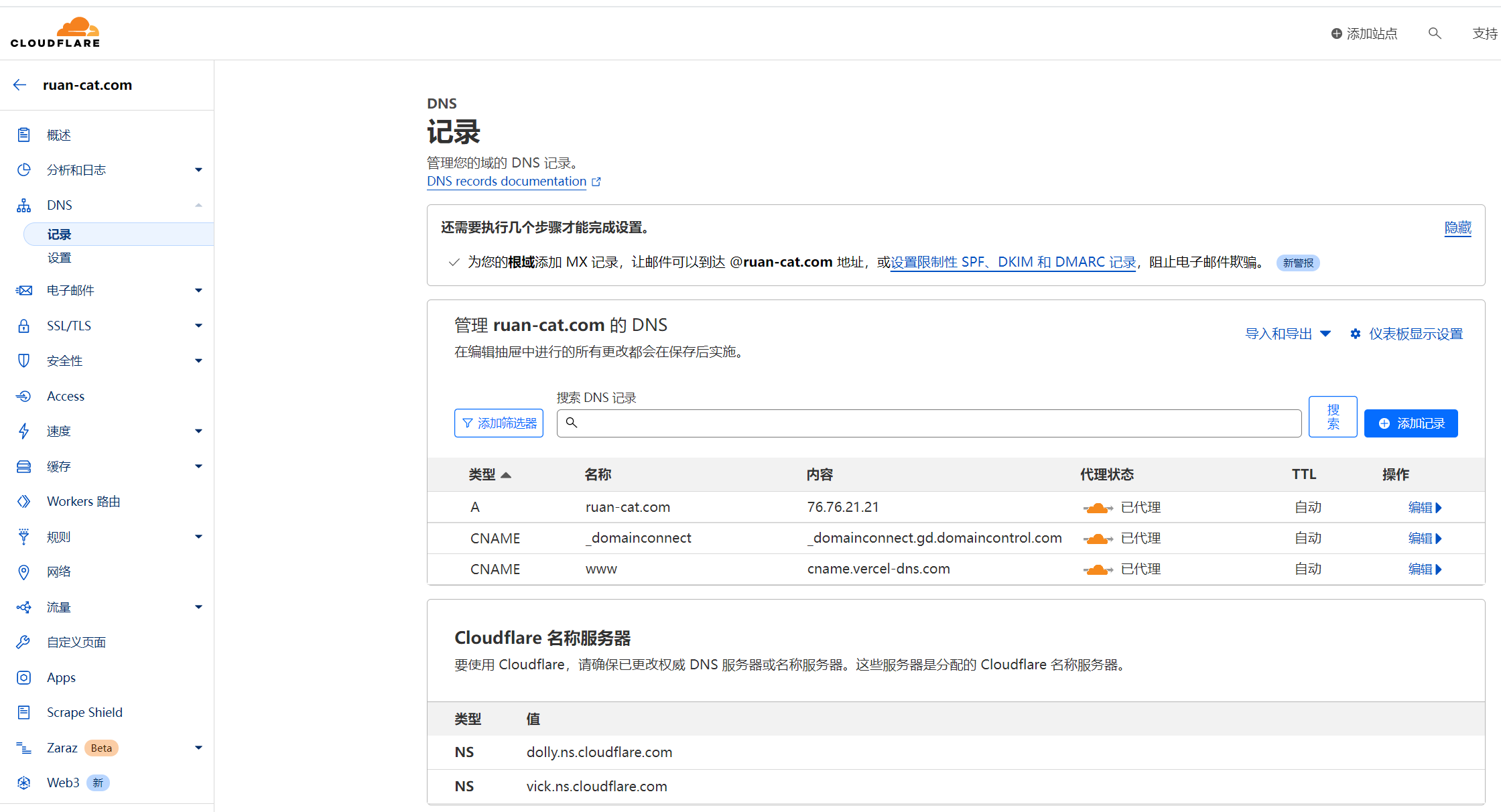
添加了域名。查看您的 DNS 记录
地址:https://dash.cloudflare.com/3412269ab0def154c8806e38acd1b493/ruan-cat.com/confirm-scanned-records

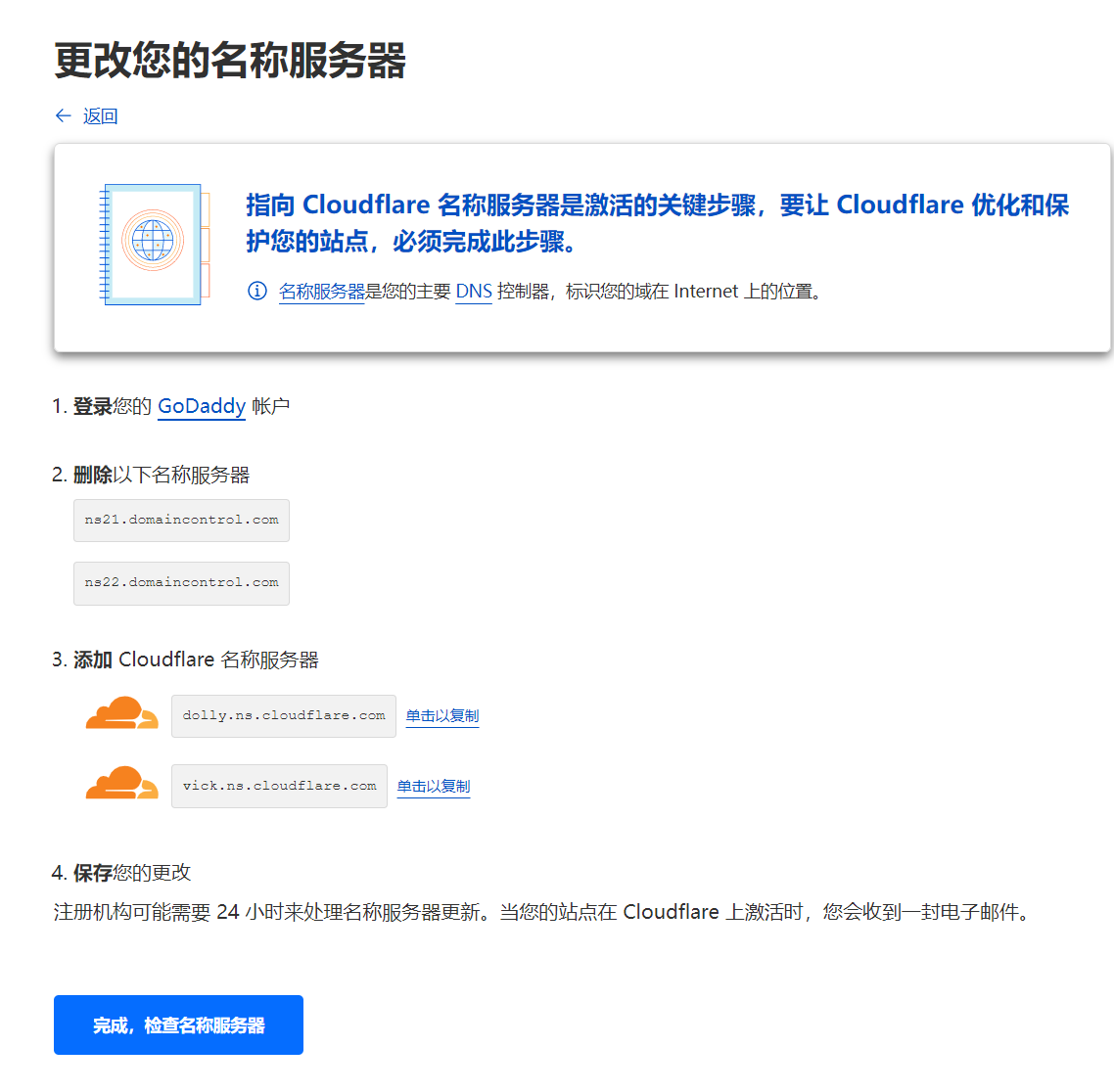
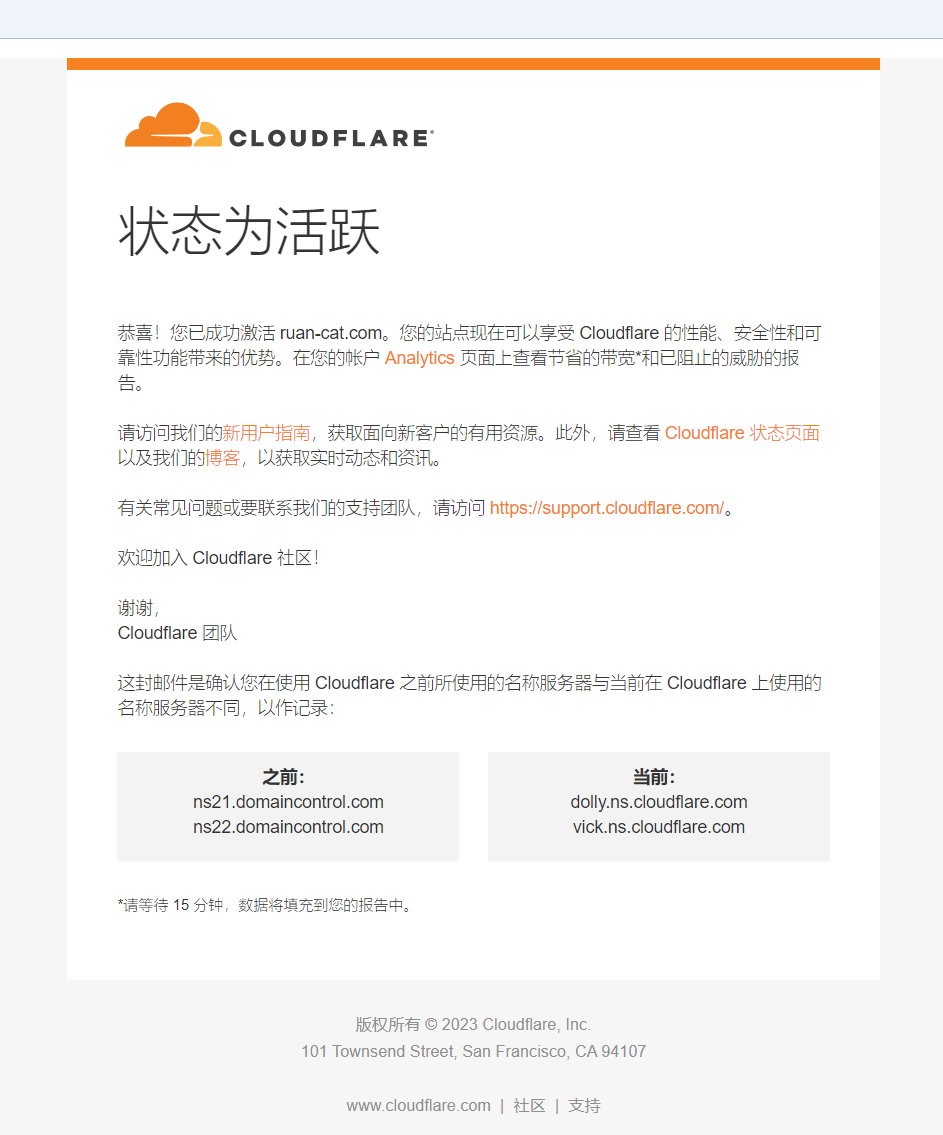
更改您的名称服务器

- dolly.ns.cloudflare.com
- vick.ns.cloudflare.com
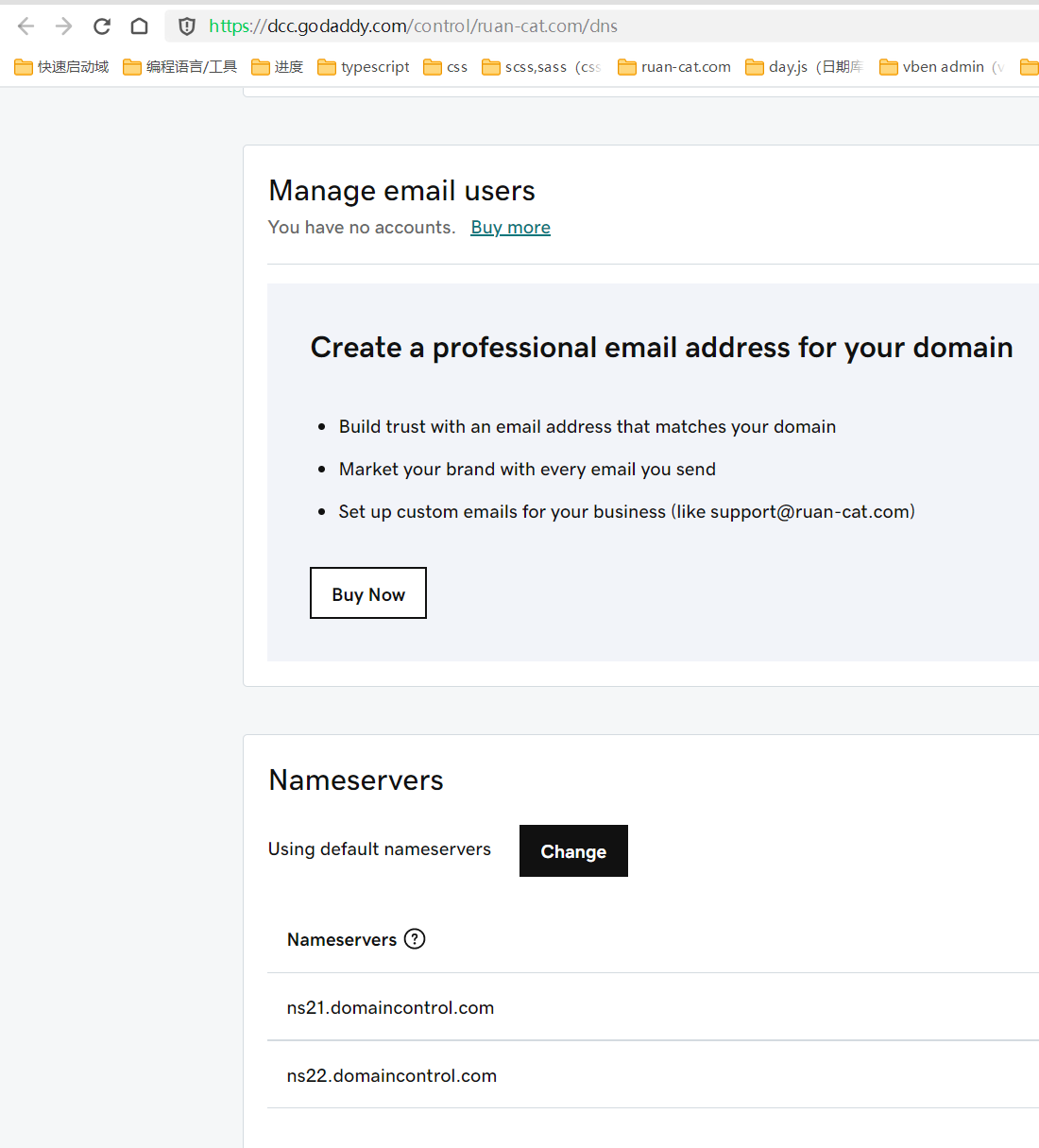
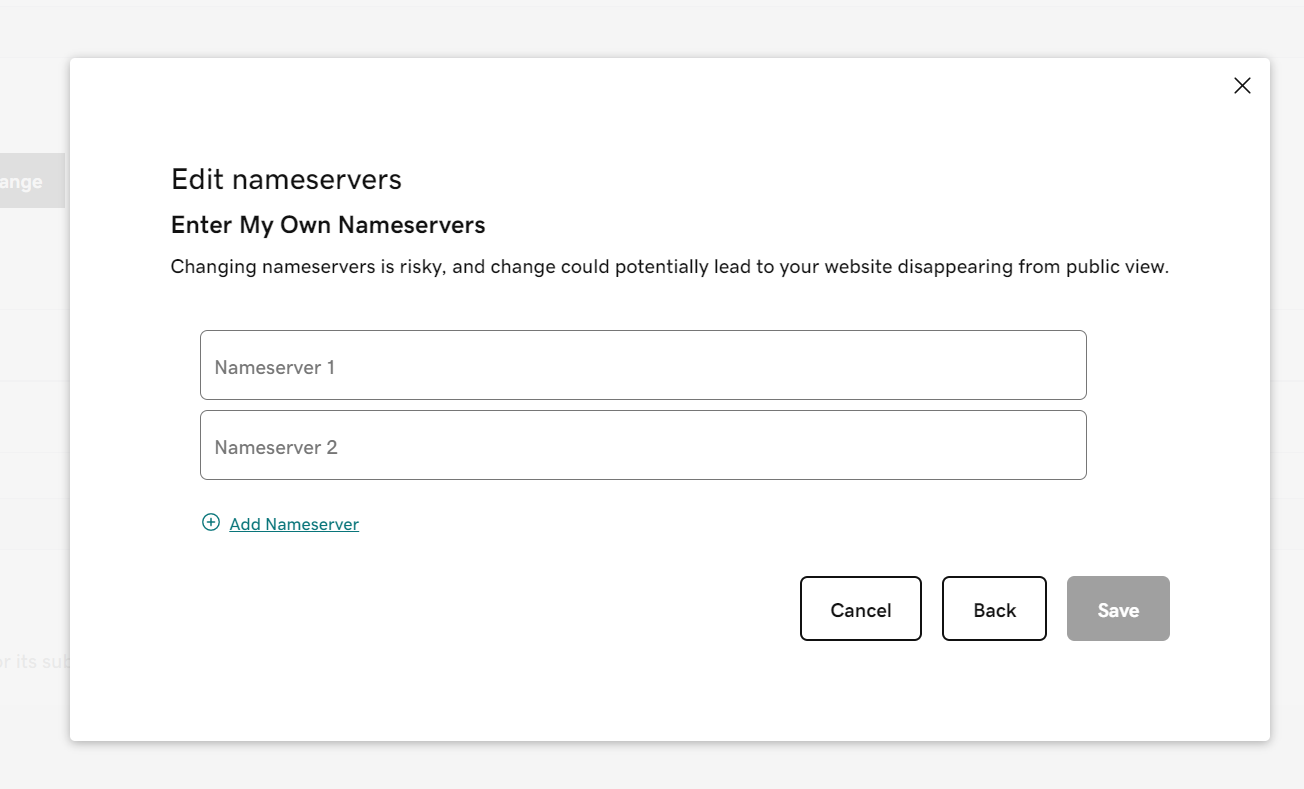
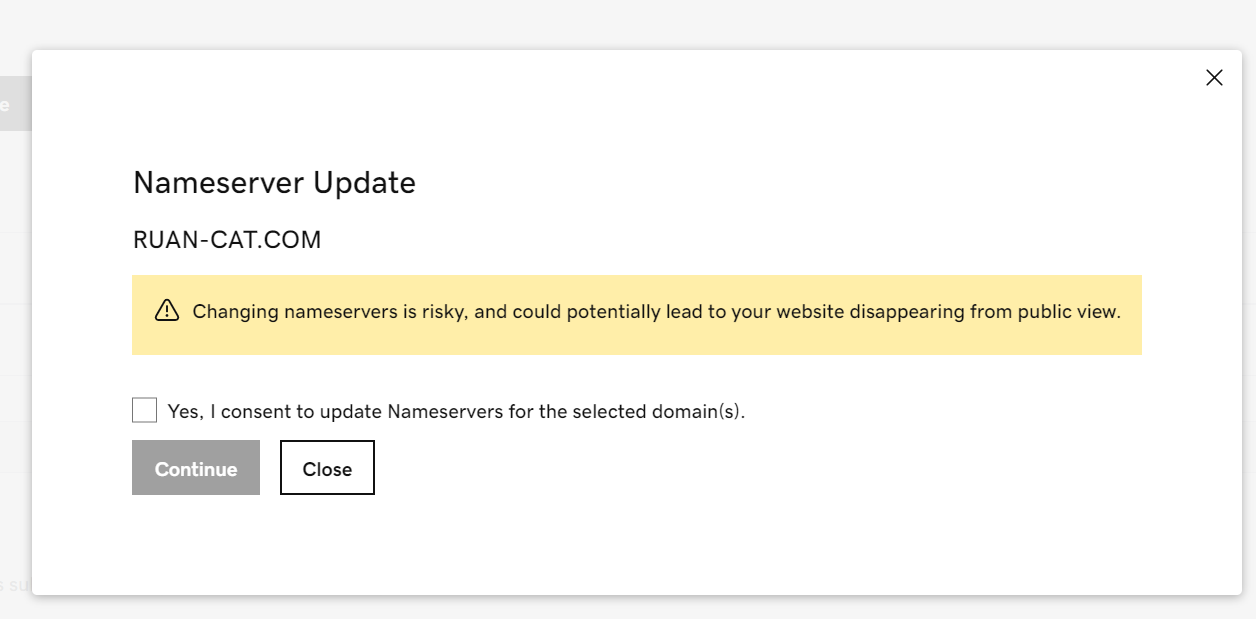
去 godaddy DNS 管理页面更改链接
地址:https://dcc.godaddy.com/control/ruan-cat.com/dns

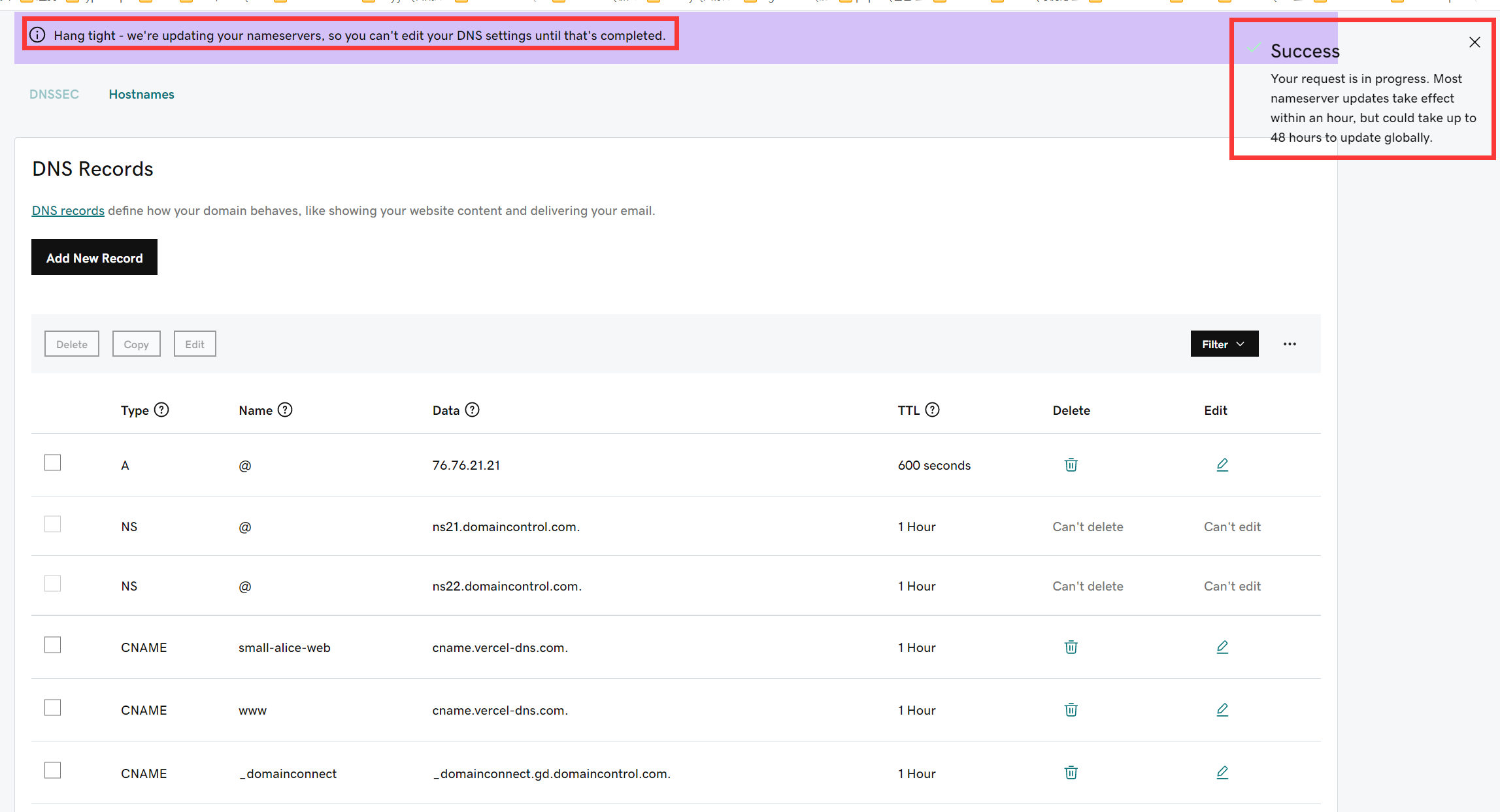
DNS 更新窗口

更新完成

godaddy 称更新成功

收到邮件,cloudflare 激活成功

刷新 godaddy dns 管理页面。 godaddy 不能再管理 dns 了

cloudflare 可以管理 dns 了。

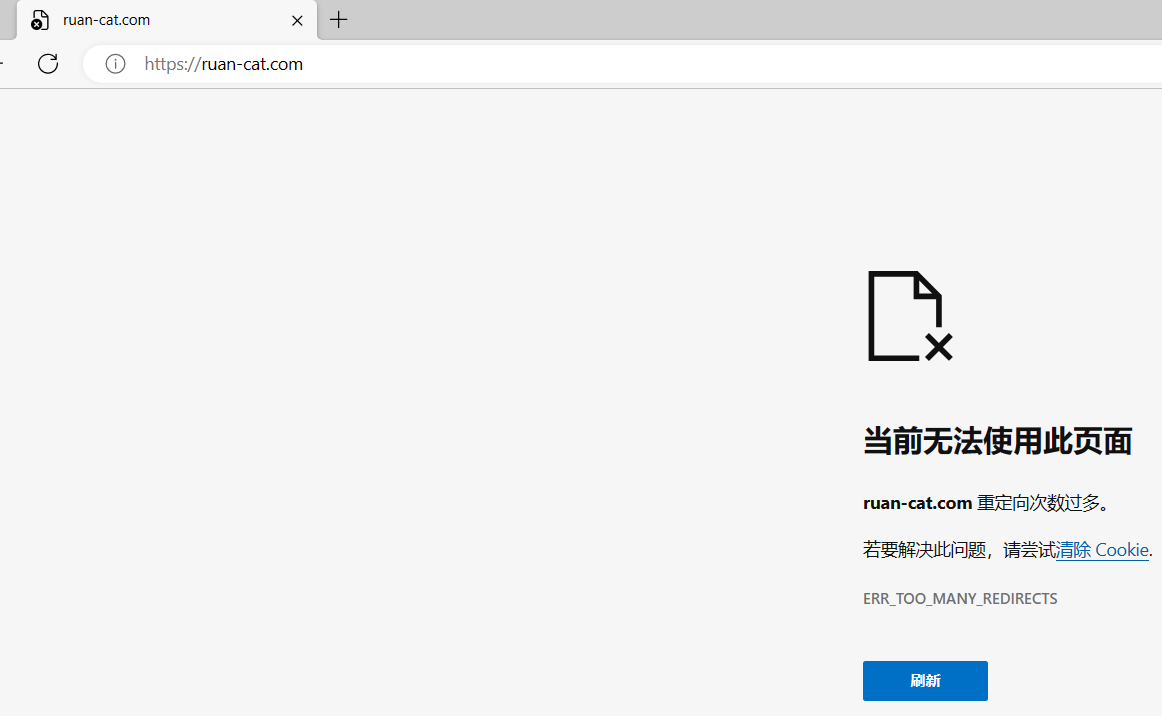
原来的网址无法访问了
www.ruan-cat.com 无法访问

small-alice-web.ruan-cat.com 可以访问
在 vercel 内重新部署项目
得益于 vercel 部署项目很容易,经过重新部署,在 cloudflare 内重新配置 cname 后,网址恢复访问。
- ruan-cat.com(重定向)
- www.ruan-cat.com
- small-alice-web.ruan-cat.com
经测试,值得注意的是,除了 360 浏览器之外,Chrome 和 edge 均可以正常访问上述网址。业务恢复。
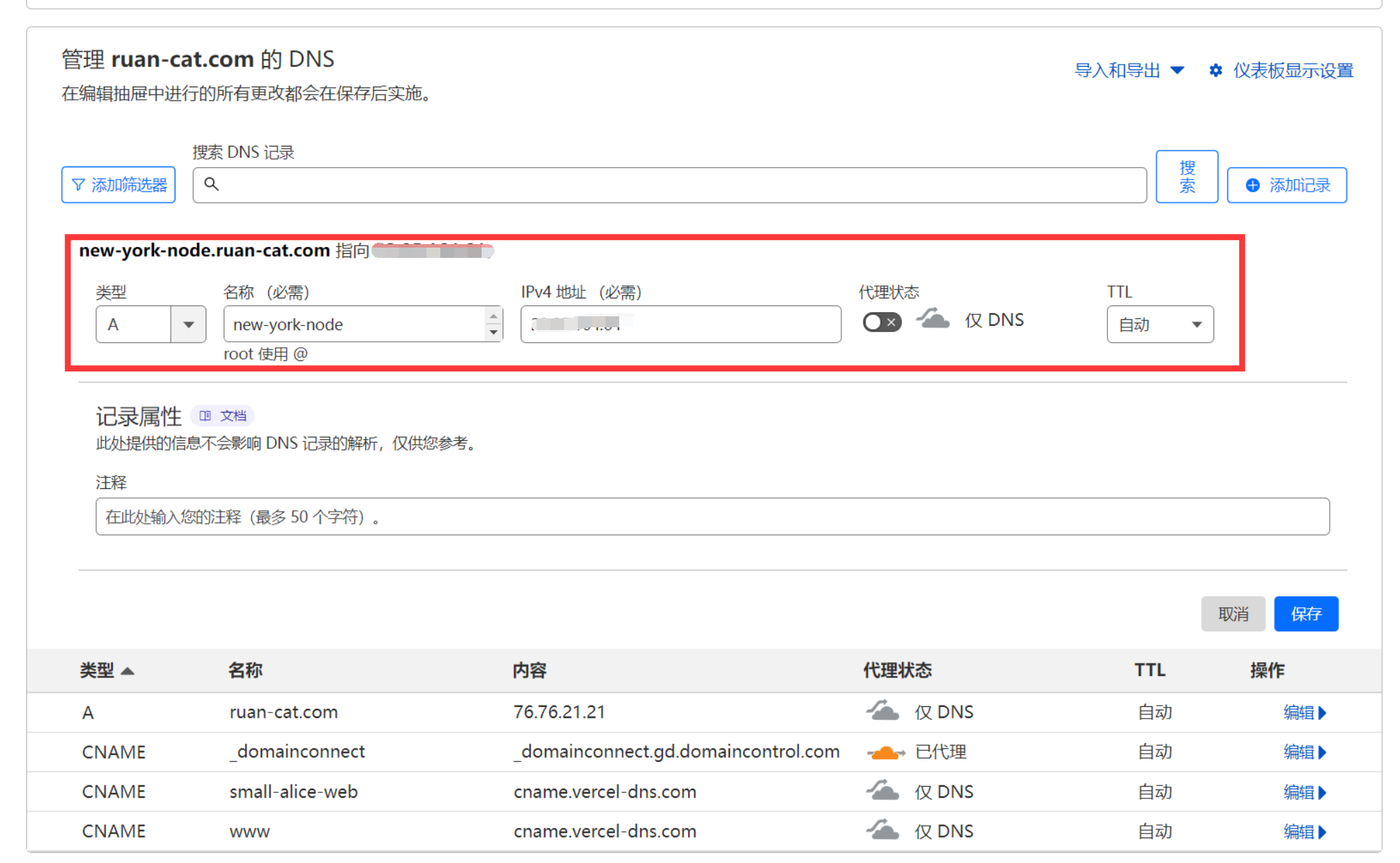
添加域名解析
new-york-node.ruan-cat.com 指向国外服务器 ip 地址。

Xshell 7 链接被墙的服务器
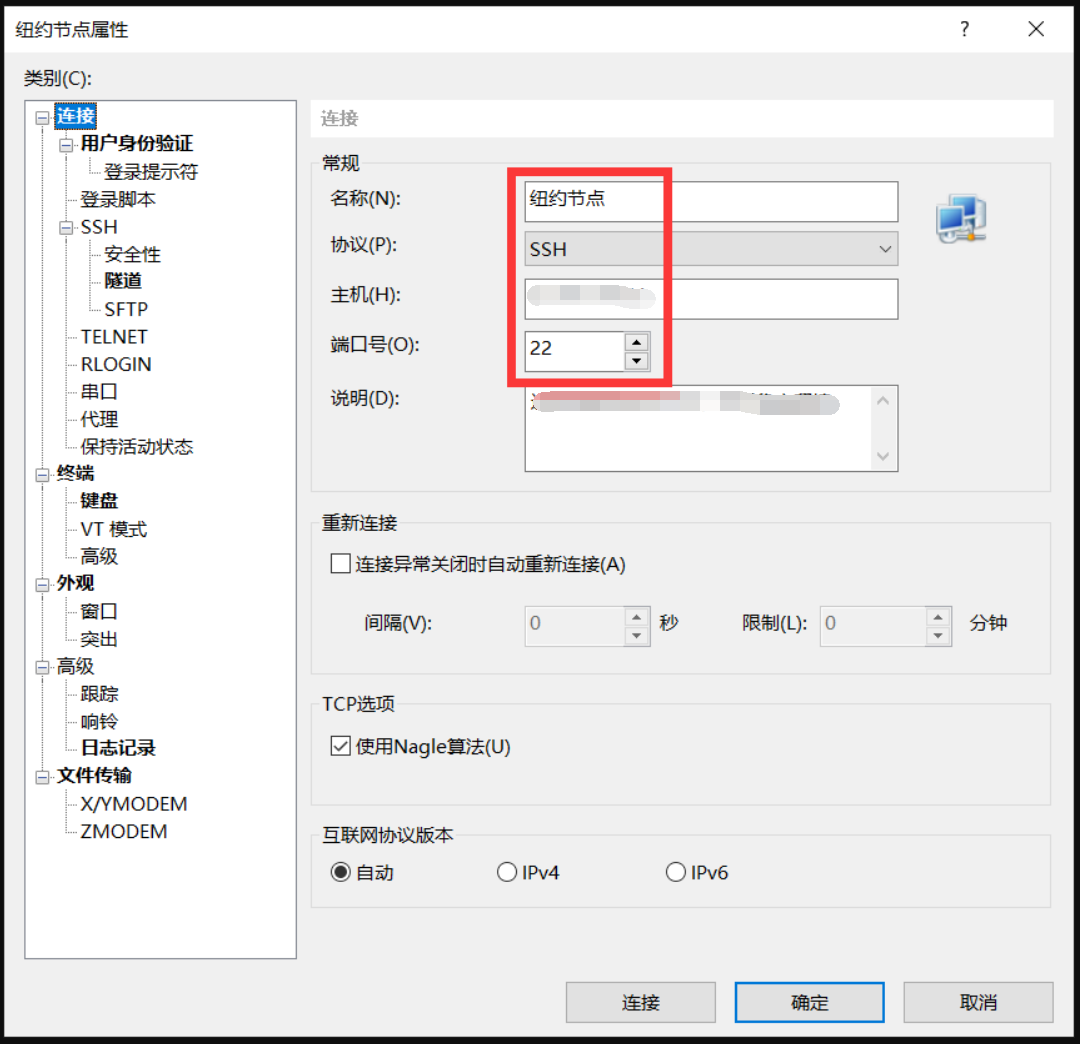
Xshell 7 新建会话
- 协议 SSH
- 主机 ip 为国外服务器 ip
- 端口号默认 22

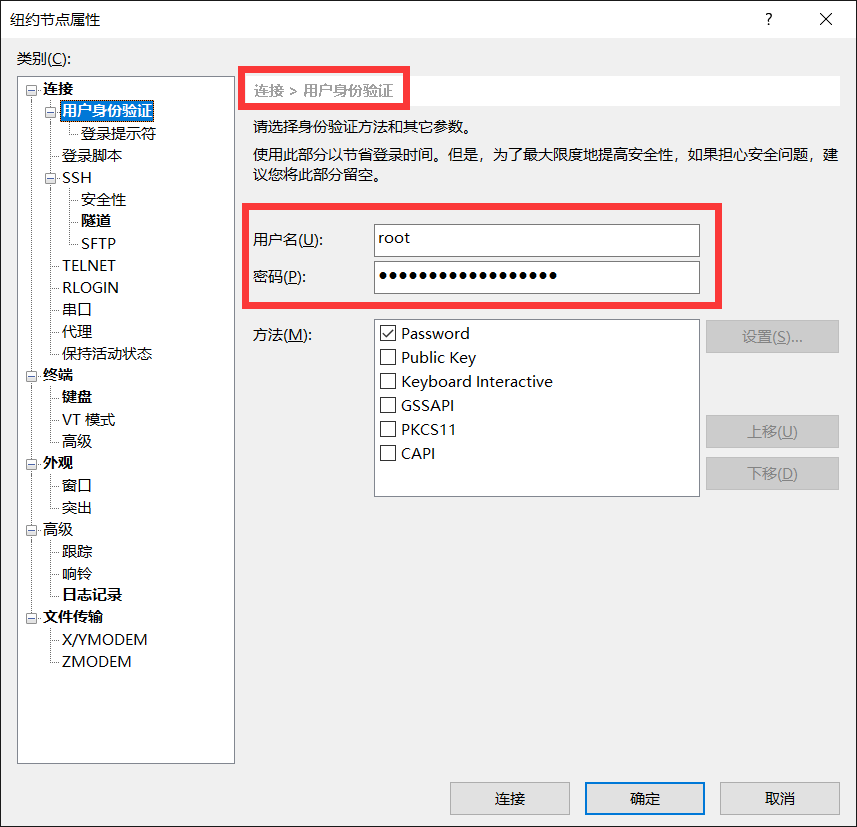
会话设置填写账号和密码

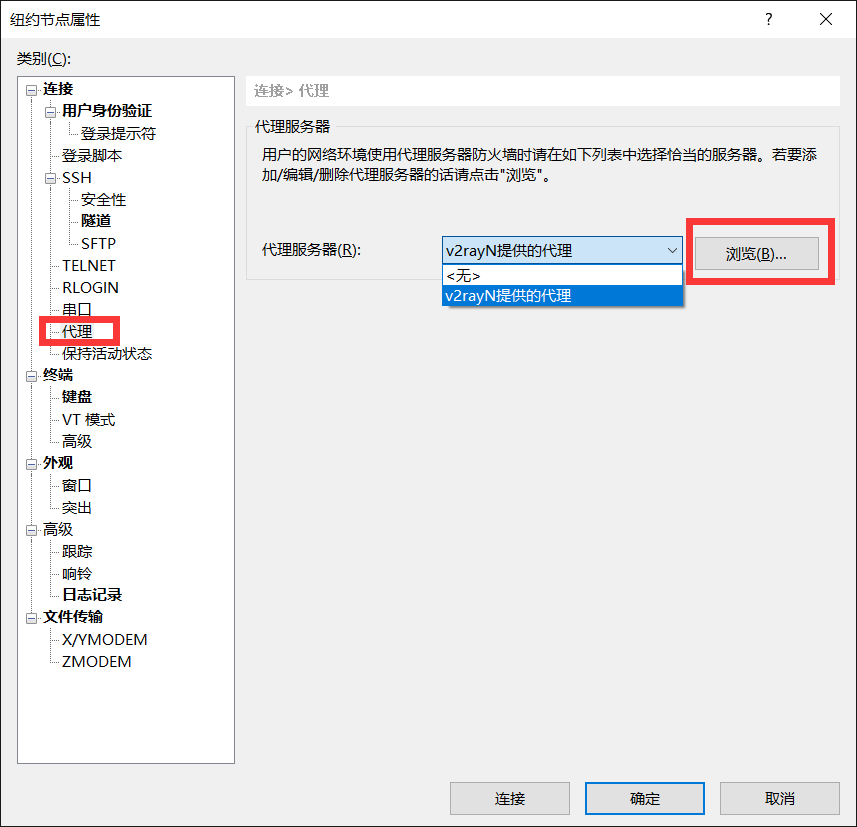
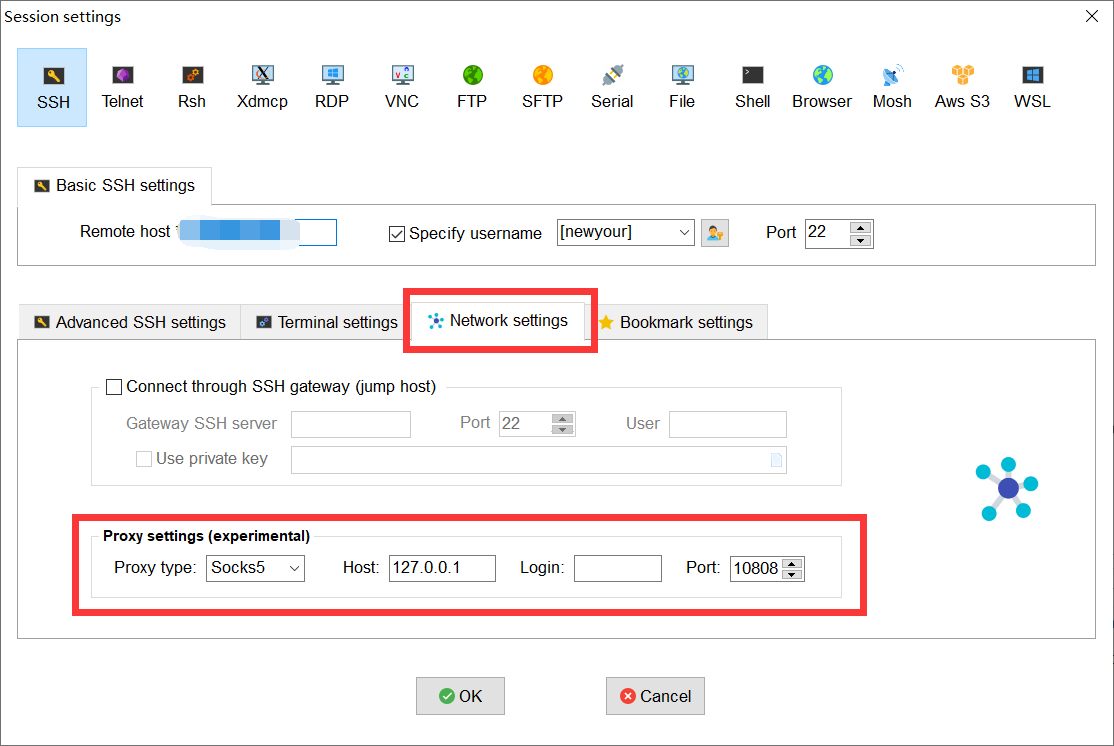
会话增加来自 v2rayN 提供的代理
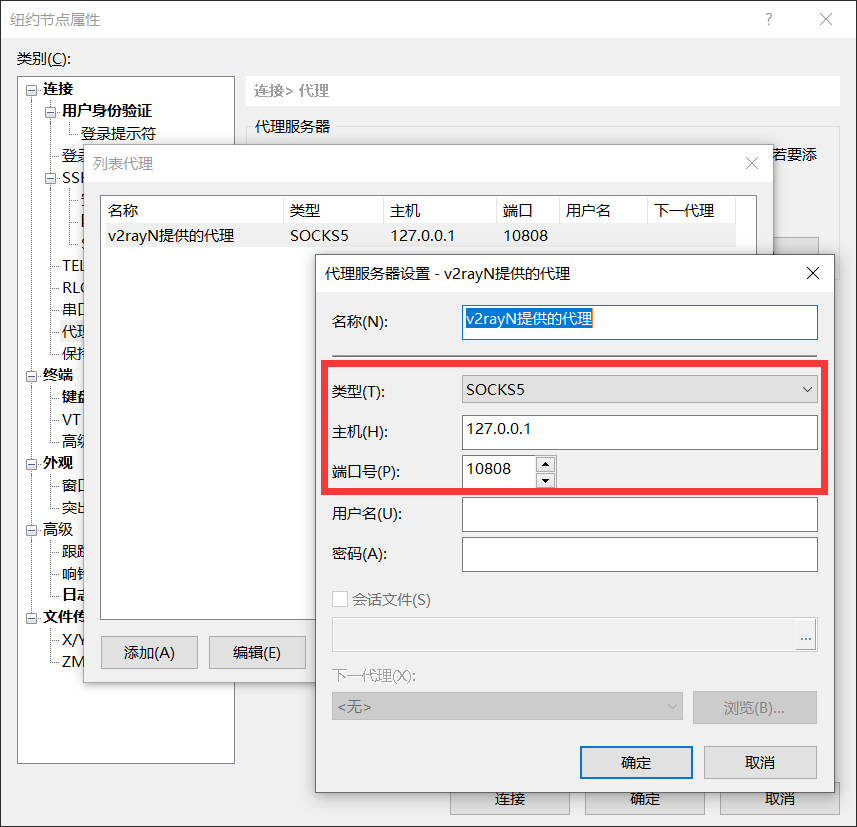
新建代理

- 类型 socks5
- 主机 本地 localhost 127.0.0.1
- 监听端口号 10808

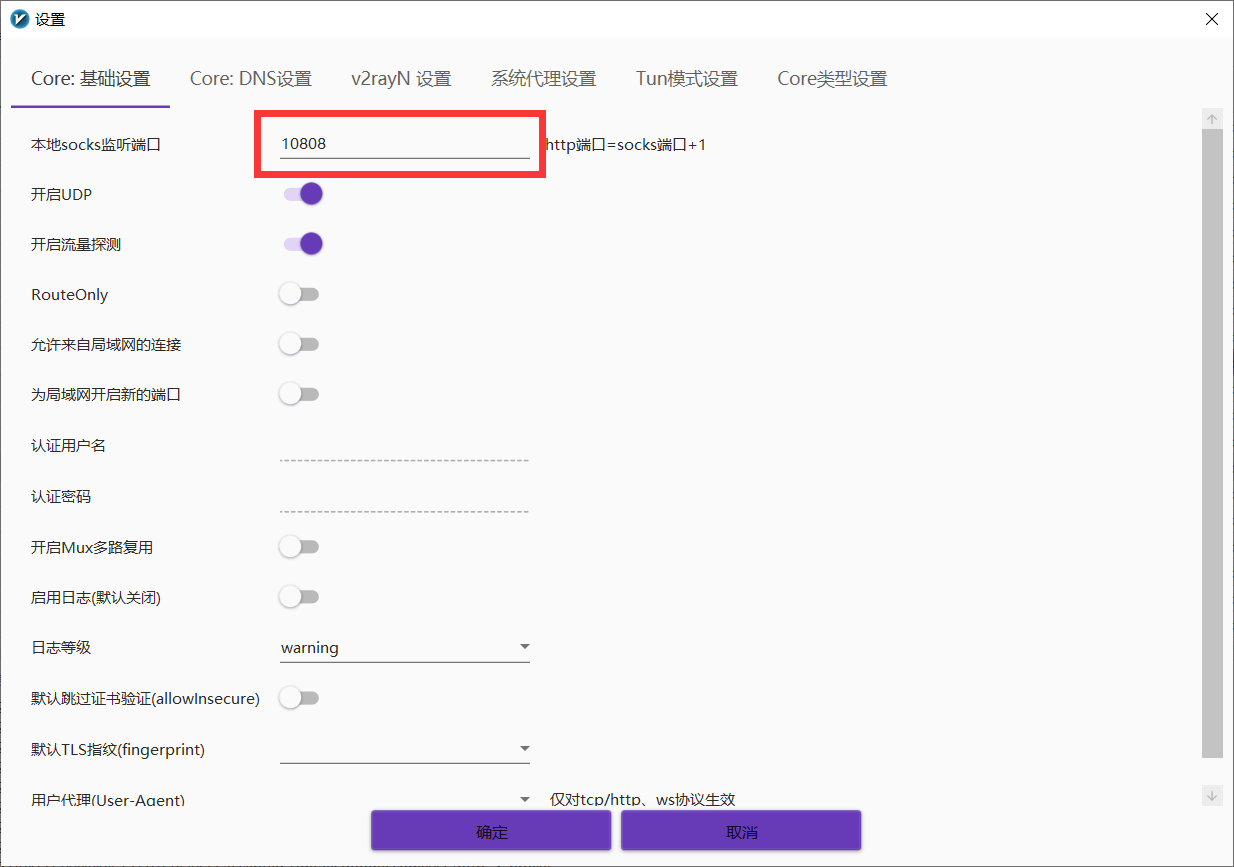
设置本地客户端 v2rayN
设置本地客户端 v2rayN 并同步监听指定端口号。这里监听 127.0.0.1 的 10808 端口。
以无全局代理的方式使用 v2rayN 的节点。用 v2rayN 提供的代理链接被墙的远程服务器。

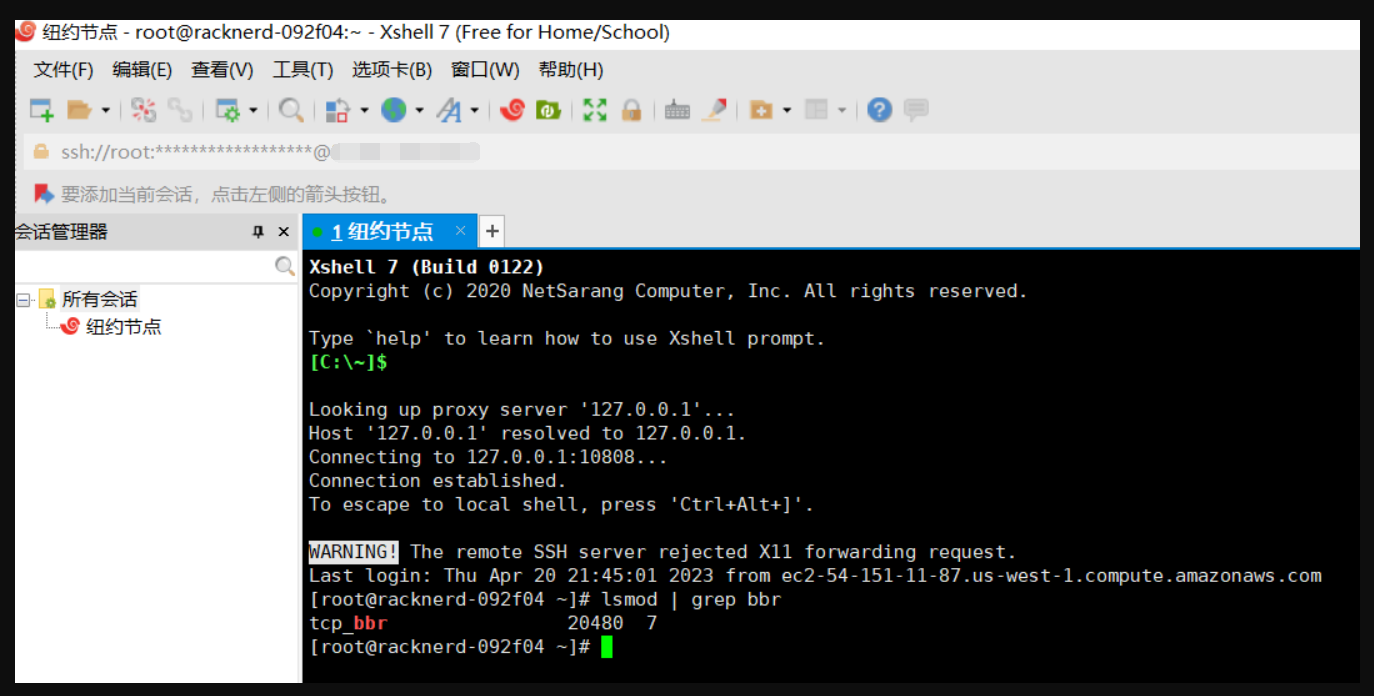
Xshell 7 链接成功
使用命令 lsmod | grep bbr 检查曾经安装过 BBR 加速,以便检查服务器是否可用。

MobaXterm 链接被墙的服务器
同理。
在 MobaXterm 的会话设置中设置本地端口的代理。

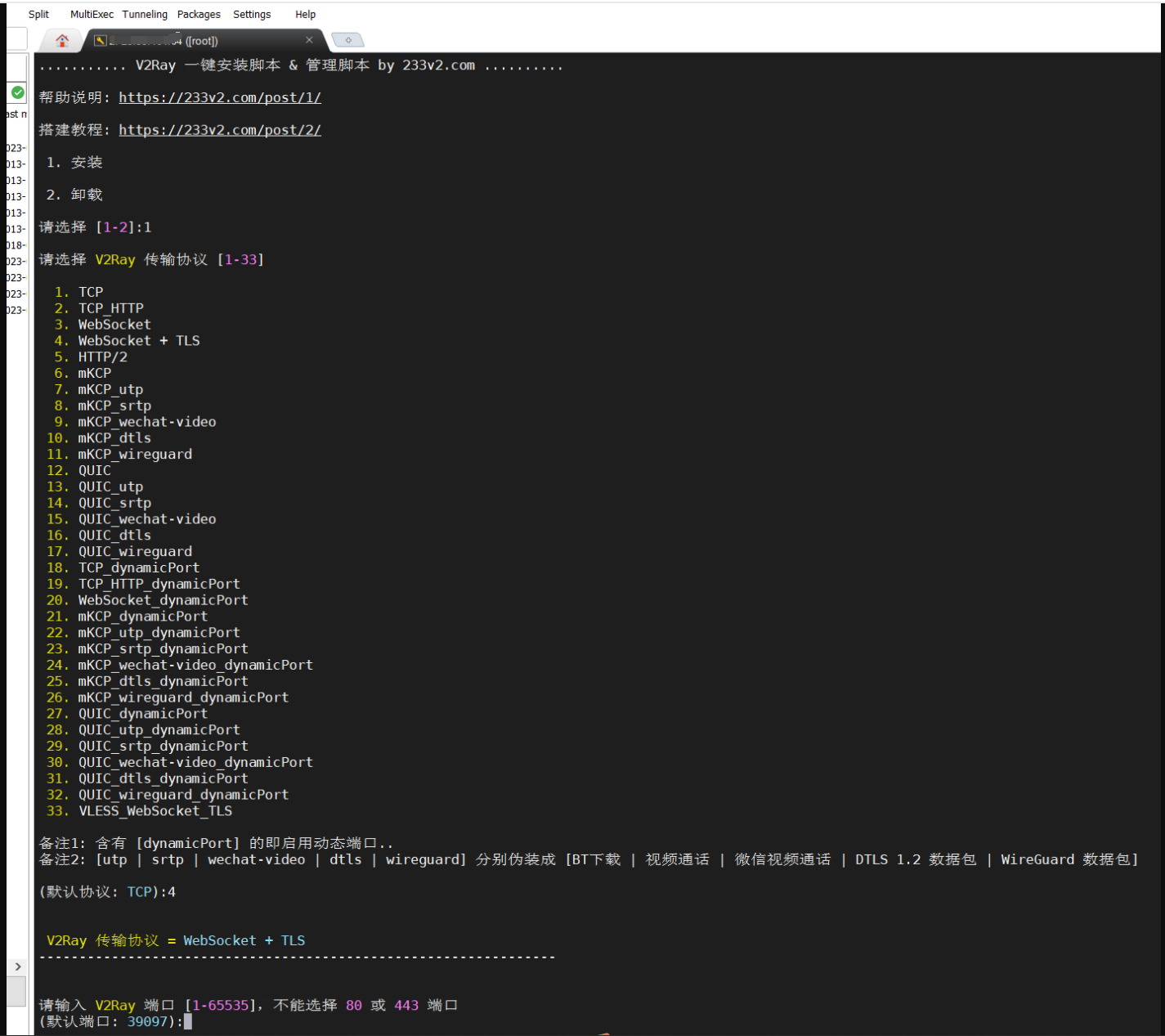
服务器安装 v2ray
- 服务器输命令:
bash <(curl -s -L https://git.io/v2ray.sh) - 传输协议选择 WebSocket + TLS (即是选择 4 ),V2Ray 端口随便,不要是 80 和 443 即可,然后输入你的域名,域名解析 Y ,自动配置 TLS 也是 Y ,其他就默认吧,一路回车。等待安装完成,此时已自动开启 BBR 加速
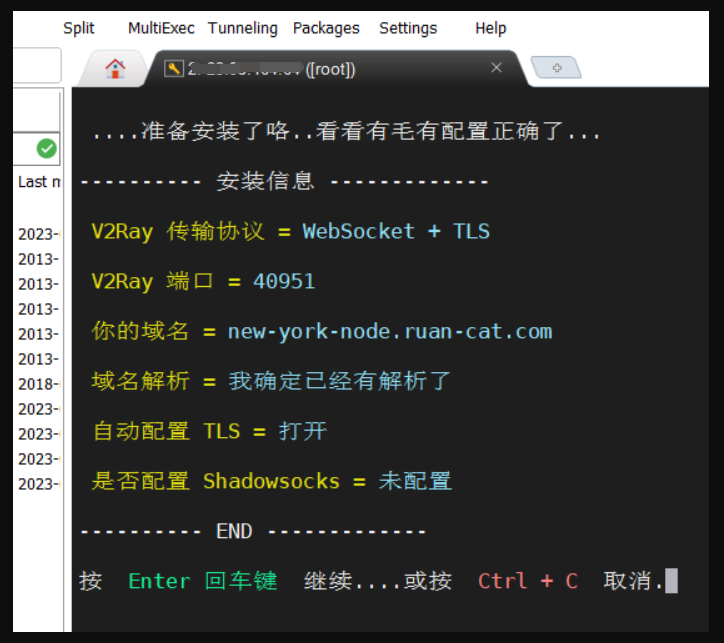
选择端口号,这里选择默认值。

输入正确域名,这里我输入new-york-node.ruan-cat.com


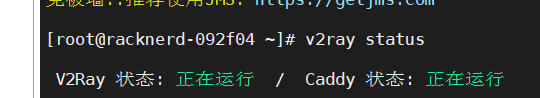
- 然后输入 v2ray status 查看一下运行状态

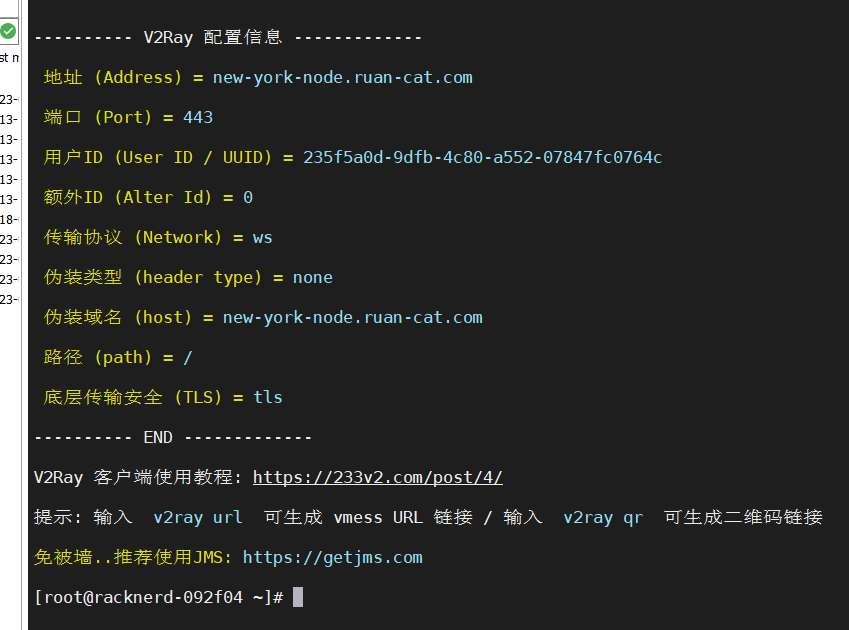
- 输入命令:v2ray url,即可生成 vmess url 链接,粘贴到客户端 V2RayN 即可上网
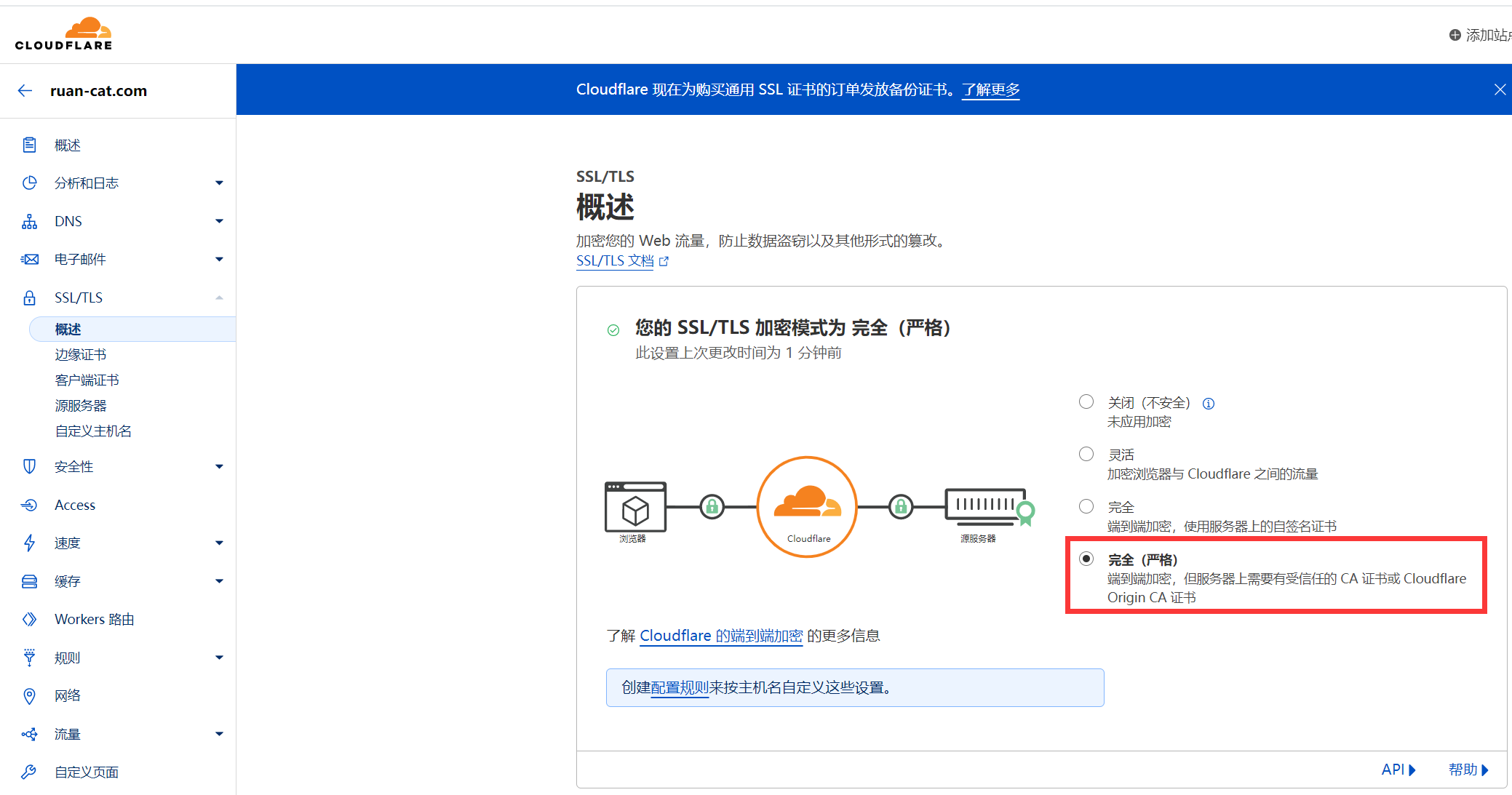
设置 Crypto 和 开启中转
- 确保 Cloudflare 的 Crypto 选项卡的 SSL 为 Full

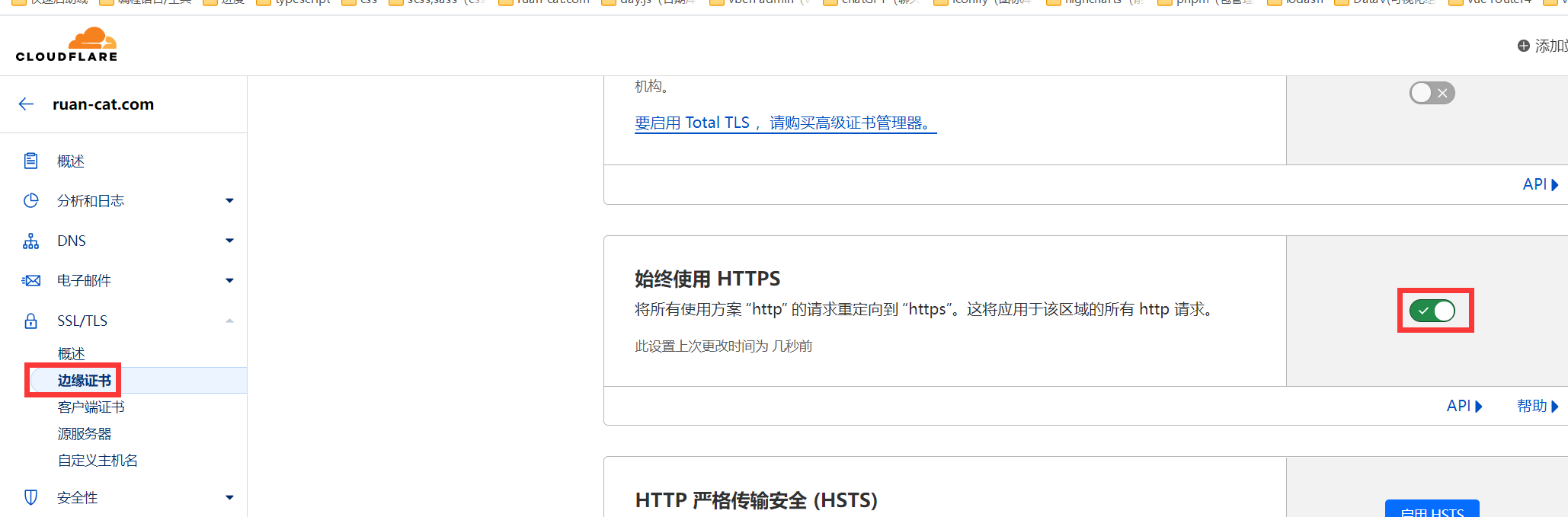
- 始终使用 HTTPS

- 并且请确保 SSL 选项卡有显示 Universal SSL Status Active Certificate 这样的字眼,如果你的 SSL 选项卡没有显示这个,不要急,只是在申请证书,24 小时内可以搞定。
警告:在 Cloudflare 切换为英文版显示界面后,未能够发现Universal SSL Status Active Certificate的字样。进入到下一步骤。
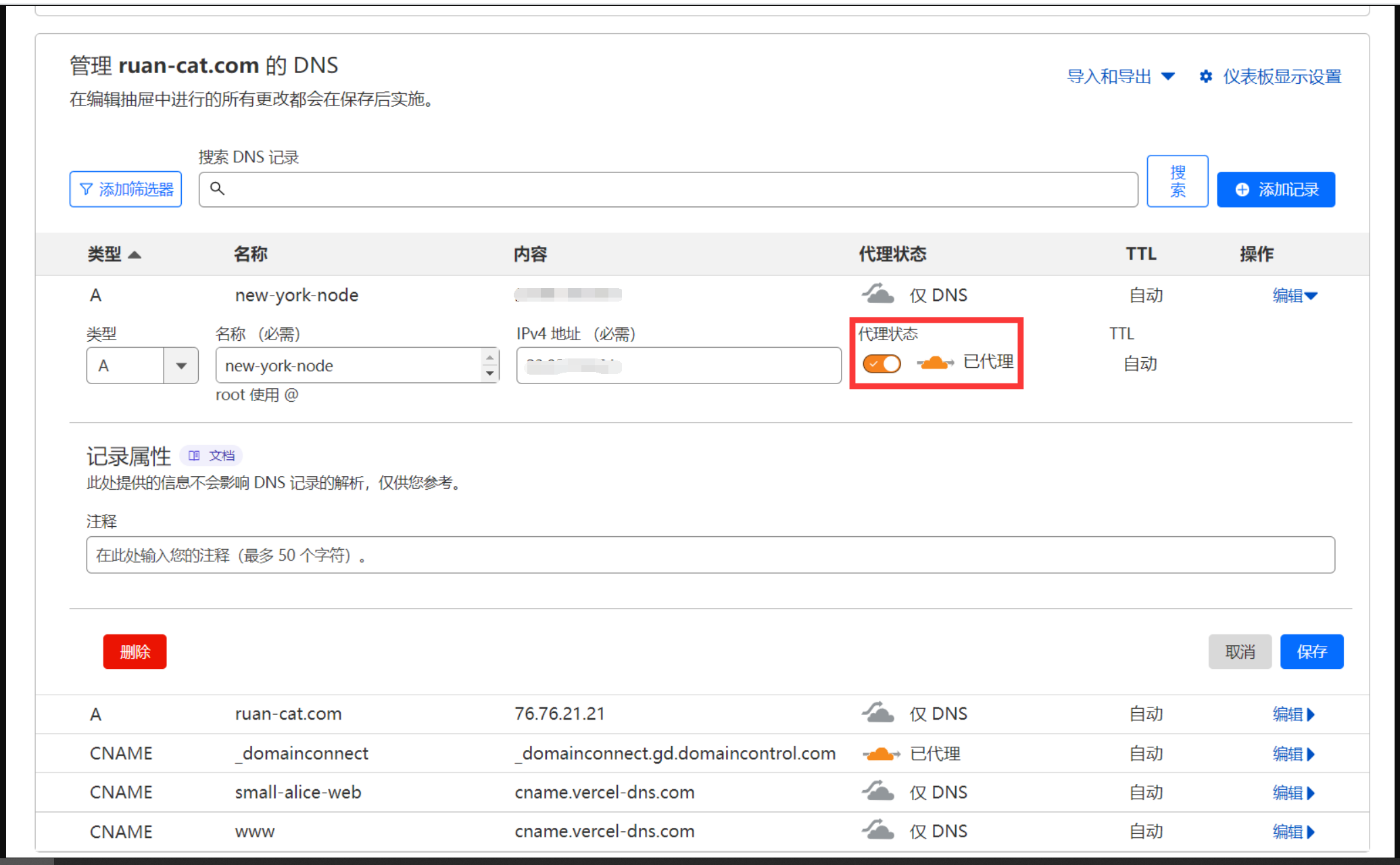
- 然后在 DNS 选项卡那里,把刚才点灰的那个云朵图标,点亮它,一定要点亮一定要点亮一定要点亮
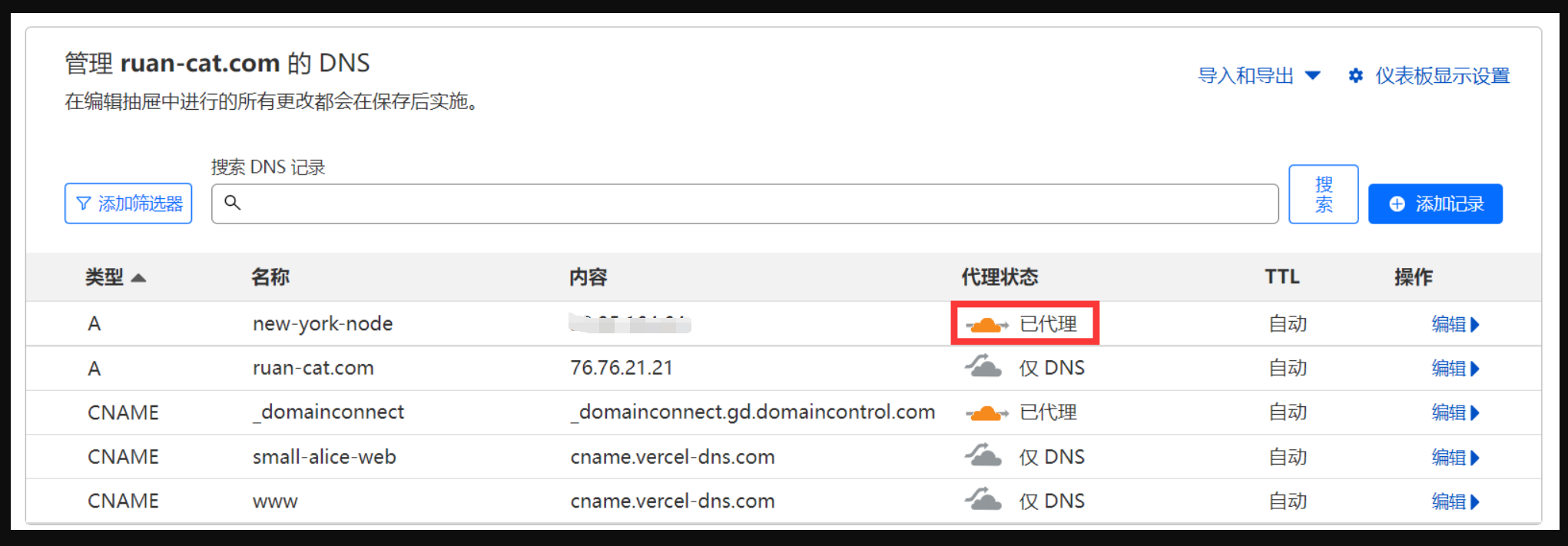
设置为点亮。A 记录 new-york-node 开启 cloudflare 代理。

已开启。

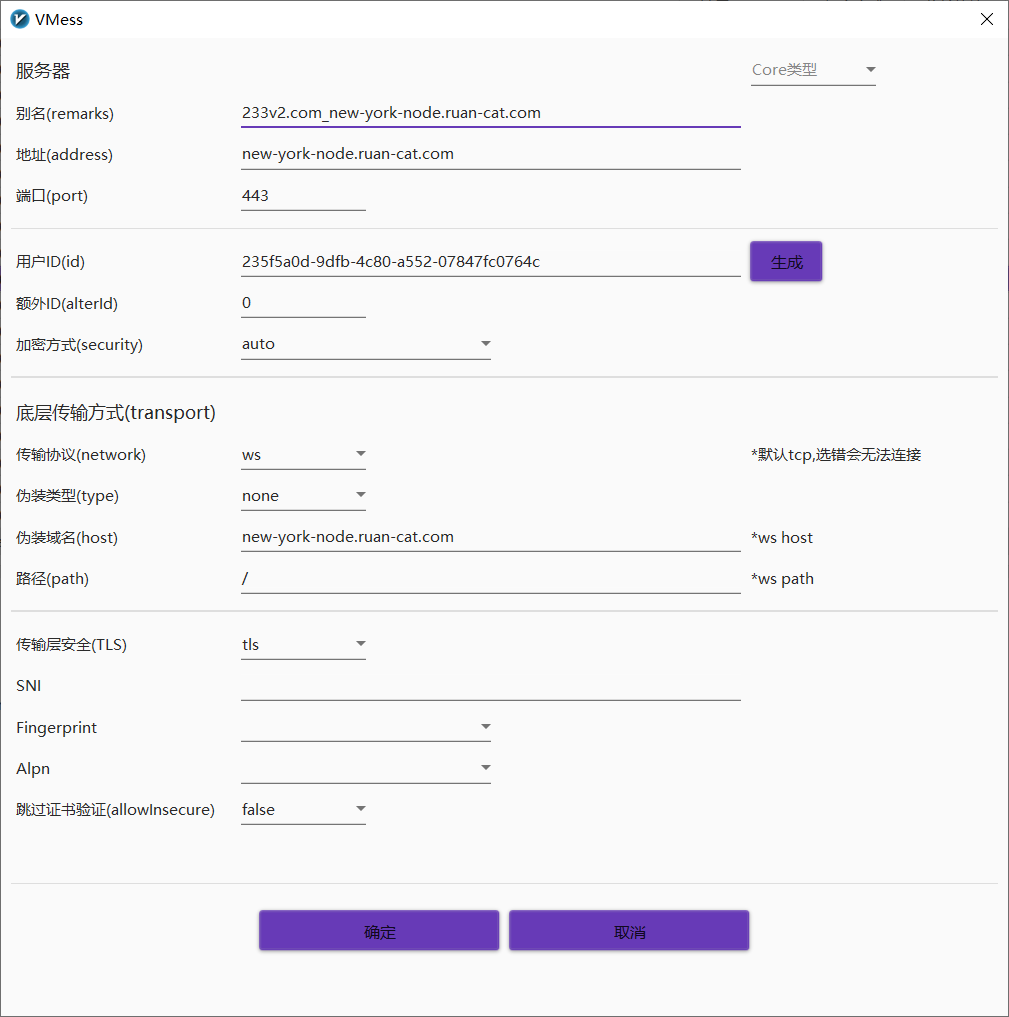
客户端 V2Ray 配置信息
参考资料:https://github.com/233boy/v2ray/wiki/V2RayN 使用教程
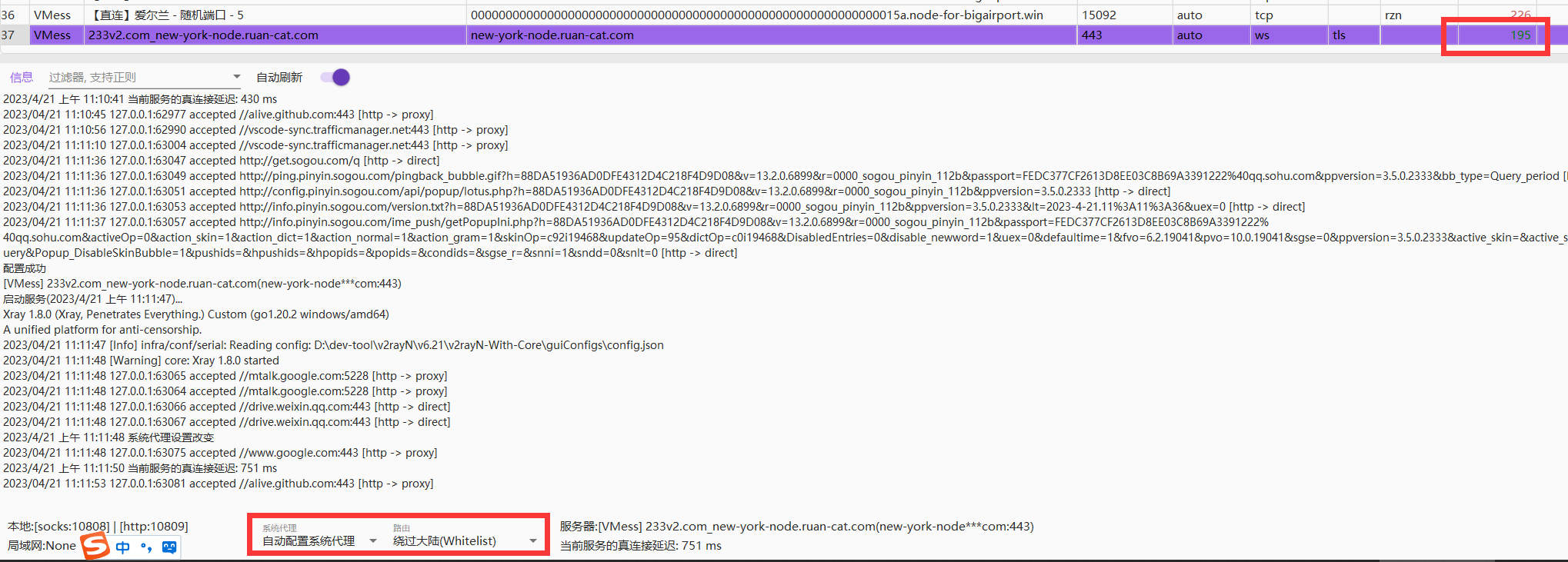
导入后的 vmess 服务器

链接自建的节点。这里选择自动配置系统代理,路由绕过大陆。

节点自测结果
bing
正常
github
git push
- 失败。超时。
- vscode git push 成功。不知道为什么就可以正常提交。无需任何 Watt Toolkit 加速。
git push(带有 Watt Toolkit 加速)
成功git clone (通过 GitHub Desktop)
正常。github api (通过 picgo 的 github 图床)
- 失败。图床提交缓慢。卡死。
- 成功。重启 picgo 后成功。速度很快。平均为 1 秒。
npm
成功。
YouTube
正常。
chatGPT
360 浏览器
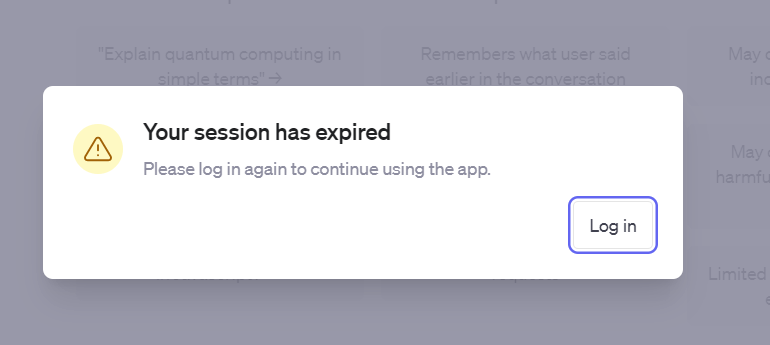
出现预期之外的新错误
Your session has Please log in again to continue using the app.
Please log in again to continue using the app.
重新登陆谷歌账号后成功。
QQ 浏览器
失败。
出现预期之外的新错误。QQ 浏览器出现反复浏览器校验的情况。死循环。

Microsoft Edge
正常。
Google Chrome
失败。
稍后要求重新登陆,出现预期之外的新错误
We ran into an issue while signing you in,please take a break and try again soon.
经过反复的重试。最终可以进入。