Are you an LLM? You can read better optimized documentation at /bug/006-expand-ts-interface.md for this page in Markdown format
export 类型导致全量导入类型时无法全局识别到
需要全局导入的类型
重点关注 ImportMetaEnv 的类型提示效果:
txt
// vite.config.ts
import "./types/env.shim.d.ts";
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const env = loadEnv(mode, process.cwd()) as unknown as ImportMetaEnv;
}1
2
3
4
5
2
3
4
5
txt
// types/env.shim.d.ts
/// <reference types="vite/client" />
interface ImportMetaEnv {
/**
* 应用端口
* @example
* "8080"
*/
VITE_app_port: `${number}`;
/**
* API 基础路径(代理前缀)
* @example
* "/dev-api"
*/
VITE_proxy_prefix: string;
/**
* API 地址。即接口请求最终的服务器地址。
* @example
* "https://pcapi-xiaotuxian-front-devtest.itheima.net"
*/
VITE_base_url: string;
/** 是否开启 Mock 服务 */
VITE_MOCK_DEV_SERVER: `${boolean}`;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
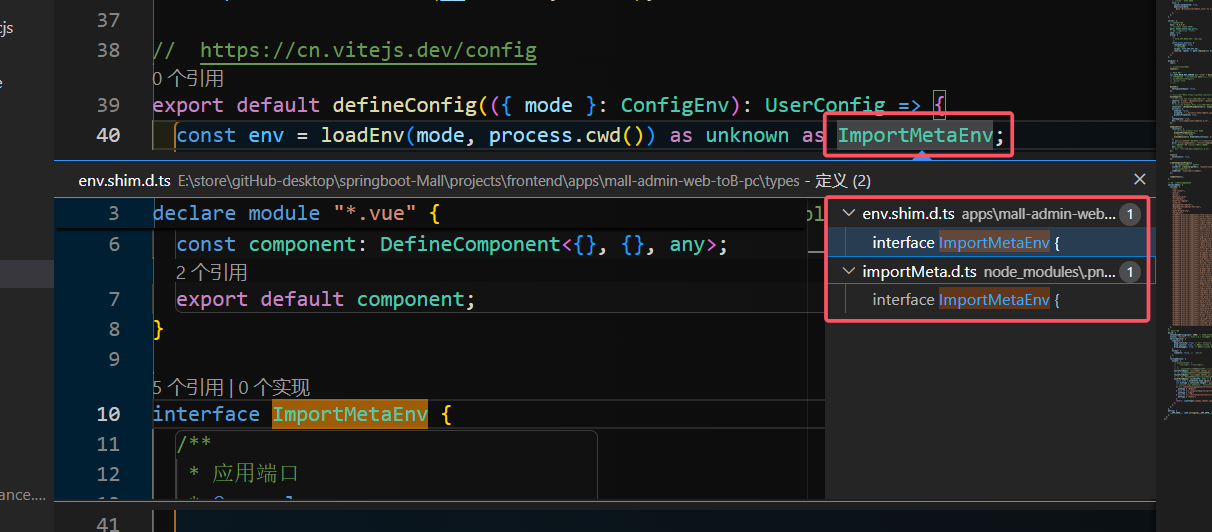
成功情况
类型提示可以找到两个接口。符合期望。
成功情况

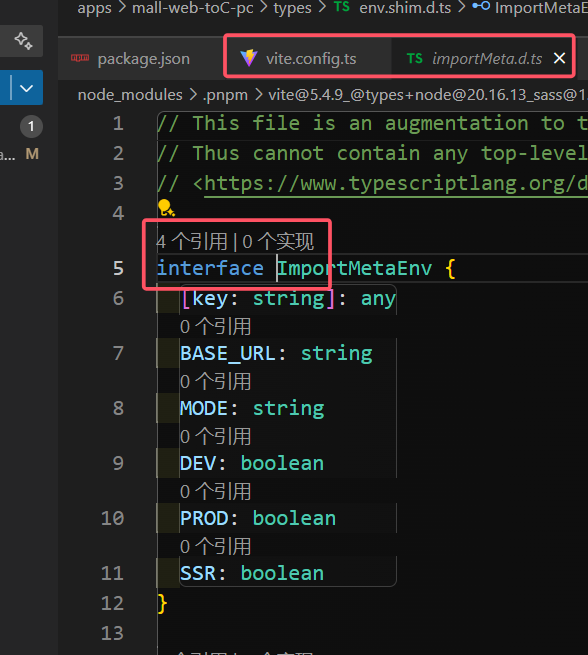
错误情况
类型提示只能索引到 vite/client 提供的接口,自己写的接口就找不到了。
错误的类型导出
txt
// types/env.shim.d.ts
/// <reference types="vite/client" />
export interface ImportMetaEnv {
// ...
}1
2
3
4
5
2
3
4
5
错误情况